تيمور آدال يقود قسم التصميم في Retool ، الطريقة السريعة لبناء أدوات داخلية. إنهم يعملون على تصميم نظام جديد للمنصة الخاصة بهم، ليسهلوا على أي شخص بناء تطبيقه بشكل سهل ومختلف. الطباعة لها جزء كبير في ذلك، وتيمور كتب هذه المقالة بناءً على خبرته.
قد تكون قرأت عنوان هذا المقال وفكرت ” لماذا يحتاج المطورون على هذه الأرض معرفة كل شيء عن الطباعة؟”، أعني أنه لديك الكثير من الأشياء على صفحتك وأنت تتخذ مئات القرارات يومياً، هل يجب استخدام React أو Vue؟ npm أو Yarn؟ ES6 أو ES7؟ ومن المحزن أن هذا يترك على جنب كفكرة لاحقة. لكن دعنا نتذكر أن تصميم الويب يعتمد 95% على الطباعة:
| 95% من المعلومات على الويب تكون مكتوبة. ومن المنطقي القول بأن مصمم الويب يجب أن يتلقى تدريباً جيداً في مجال تكوين المعلومات المكتوبة، وبعبارة أخرى ” الطباعة”.
بالرغم من أننا نتعامل مع المحتوى كل يوم سواء قراءة أو كتابة أو تصميم إلا أن الطباعة قد تكون أمراً شاقاً للخوض فيه، لأنها مملوءة بالمصطلحات والمواد الدسمة، ومن النادر أن تجد من يدرسها في المدرسة.
هذا المقال هو دليل عملي للمطورين لتعلم الطباعة في الويب. سوف نغطي مجموعة من المواضيع العملية والمفيدة، مثل كيفية اختيار واستخدام خطوط معينة على الويب، ولكن الأهم من ذلك سنتعرف على كيفية وضع نص لإنشاء تجربة مستخدم سارَّة. سنتطرق إلى مبادئ الطباعة وخصائص CSS التي تتحكم بها، بالإضافة إلى نصائح مفيدة للحصول على نتائج جيدة بشكل سريع.
ما هي الطباعة؟
أولاً وقبل كل شيء الطباعة تدور حول سهولة قراءتها، هو نوع الخط وهو من أنواع واجهة المستخدم الذي ينقل المعلومات له. ونقل المعلومات بسهولة هو ما نقوم به في تطبيقات الويب. هناك الكثير من الأدوات التي يمكننا استخدامها للتأثير على سهولة قراءة النصوص، ومن خلال هذه الأدوات يمكننا خلق تجربة ممتعة للمستخدمين.
بعد (وفقط بعد) أن تفكر بسهولة قراءة النصوص، فإن الطباعة تدور حول المشاعر، هل الحروف تكمل وتنسجم مع المحتوى الخاص بك أم تتعارض معه؟ هل يضخمون من شخصية علامتك التجارية أم يقللون من شأنها؟ بتطبيق أنواع مختلفة من الخطوط فإن على نفس النص سيجعل المستخدمين يشعرون بطريقة مختلفة مع كل نوع. إن التمعن في الطباعة يتيح لنا التحكم في هذه المشاعر.

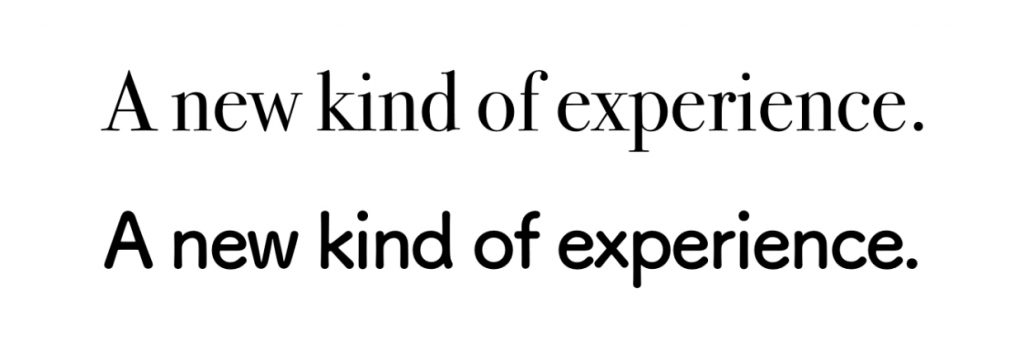
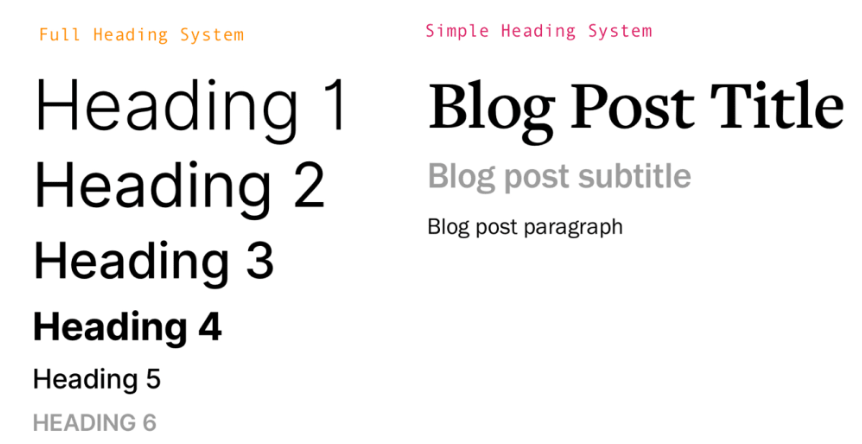
أنواع الخطوط: odoni 72 (بالأعلى) Tsukushi A Round Gothic , (بالأسفل).
على الرغم مما قد يحاول عاشقوا النسبة الذهبية إخباركم به أن الطباعة ليست علماً دقيقاً إلا أن الإرشادات الصحيحة ستقودك إلى المكان الصحيح، لكنك ستحتاج إلى بعض التخمين قليلاً. لحسن الحظ أنك كنت تقرأ النصوص طوال حياتك سواء في الكتب أو المجلات أو الانترنت، إذا لديك فطنة غير مستغلة أكثر مما تعتقد.
ماذا في الخط ؟
دعنا نبدأ من خلال الحصول على بعض المصطلحات الأساسية وكيفية استخدام الخطوط.
وجه الخط (typeface) مقابل الخط (font)
هذه الطريقة التقليدية التي تم تعريفها من قبل والتمييز بينهما بها:
وجه الخط (typeface): هو تصميم كامل لمجموعة الحروف الرسومية ( مثل: الحروف، الأرقام، الرموز).
الخط (font): هو تحديد حجم وعرض وشكل وجه الخط (مثل : منتظم، عريض، مائل).
في المضمون، وجه الخط (typeface) مثل الاغنية، والخط (font) هو ملف الMP3. ستجدون كلا المصطلحين مستخدمين عند دراستك لفنون الطباعة، لذلك من المهم معرفة الفرق بينهم. ” وجه الخط مقابل الخط” هو جزء مما بتم تداوله في مجتمعات التصميم. قد تشاهداها في تويتر لذلك من الجيد أن تكون على دراية بها.

ولكن في الآونة الأخيرة أصبح بإمكانك استخدام المصطلحين بالتبادل وسيعرف الناس ما الذي تعنيه.
كيف يتم تصنيف الخطوط؟
وأكبر انقسام هو بين خط serif وخط sans-serif، ربما مررت بهذه المصطلحات من قبل، عند رؤيتك لبعض اسماء الخطوط ( مثل: ahem, Comic Sans ).
“serif” يعطي شكل حد صغير مرتبط بنهاية الحروف ويعطي شعوراً تقليدياً. في الواقع معظم الكتب والصحف تكون الخطوط فيها مضبوطة على وجه الخط serif. وعلى العكس من ذلك وجه الخط sans-serif لا يحتوي على هذه الحدود، مما يعطي شكل حديث وانسيابي أكثر.

serif and sans-serif يحتوون على مجموعة من الخطوط بداخلهم، على سبيل المثال، serif لديه فئات فرعية (didone، slab و old style).

و sans-serif لديه (humanist، geometric و grotesk) كفئات فرعية.

الخطوط أحادية المسافة هي فئة جديرة بالاهتمام، هي وكل متعلقاتها. أي حرف رسومي ( بمعني حرف أو رقم أو رمز) في فئة الخطوط الأحادية لديها نفس العرض، ومن هنا تأتي مصطلحات (التباعد الأحادي)، بحيث يمكن ترتيبهم في هياكل مرئية. ربما يكون الخط أحادي المسافة مألوفاً عليك لأننا نشاهده غالباً عند كتابة الأكواد، حيث من المفيد بعد كتابة الأقواس أن يكون هناك مسافة بادئة، غالباً محرر الأكواد الذي تستخدمه حالياً، يستخدم خط أحادي المسافة.

كيفية استخدام الخطوط و تدوين الخطوط
هذا أمر شخصي ويعتمد على ما تحاول القيام به. كل خط له شخصيته الخاصة، لذا سيتعين عليك إيجاد خط يتوافق مع علامتك التجارية أو المحتوى الذي تتواصل به. الخطوط يجب أن تؤخذ بعين الاعتبار في السياق الذي يتم تطبيقها فيه. هل نبحث عن الشكل.؟ يمكننا البدء بعائلة serif ، أو هل تبحث عن شيء دافئ وممتع وصديق للمستخدم؟ هذه قد تكون إشارة جيدة لاستخدام sans-serif، هناك أيضاً وقت ومكان لـ Comic Sans، حقاً ! اعلم فقط أنه لا يوجد شيء صعب لاختيار الخط المناسب، حتى أكثر المصممين تدريباً يفكرون في المعنى السياقي للمحتوى لاختيار الخط “الصحيح”.
لكن يمكن للخطوط أن تقترن معاً في نفس التطبيق، على سبيل المثال تستخدم بعض التصاميم خط واحد للعناوين وخط آخر للمحتوى النصي. هذه طريقة جيدة للحصول على مظهر مميز، لكنها تحتاج القليل من العمل لتكون مناسبة. مثل الألوان في اللوحة، بعض الخطوط تعمل بشكل جيد مع بعضها البعض، وبعضها الآخر يتعارض معه ذلك. التعارض يمكن أن يكون في بعض الأحيان منطقياً، لكن مرة أخرى ذلك بناءً على السياق في المحتوى.
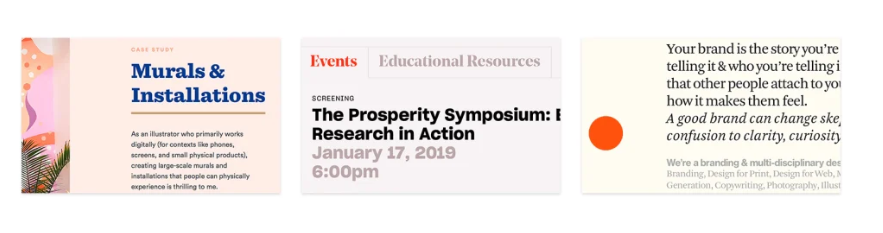
الطريقة الوحيدة لمعرفة ما إذا كان الخطان متكاملان ومنسجمان هي رؤيتهم معاً. يمكن لأدوات مثل FontPair أو TypeConnection المساعدة في ذلك، إذا كان هناك خط يجذب انتباهك عند تصفح الويب، فإن WhatFont هو إضافة رائعة في المتصفح تكشف لك ما هو الخط المستخدم. وهناك مصدر آخر رائع وهو Typewolf الذي يتيح لك مشاهدة أمثلة عظيمة في الطباعة في الويب، بما في ذلك مجموعات الخطوط المختلفة المستخدمة:

رغم وجود الكثير من الخصوصية عند اختيار الخطوط، إلا أن هناك اعتبارات معينة يجب اتخاذها.
اعتبار وزن الخط
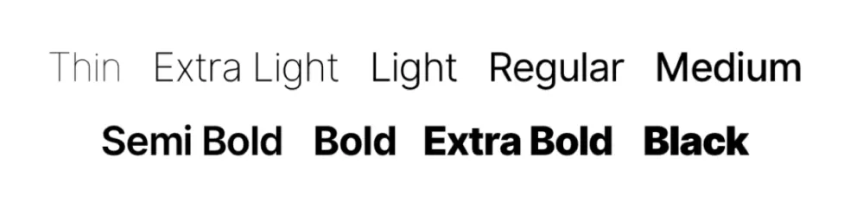
بعض أنواع الخطوط لديها مجموعة واسعة من الأوزان ( الخفيفة، الكتاب، العادية، المتوسطة، شبه غامقة، الغامقة، الأسود)، في حين أن البعض لديه نوعين فقط.

إذا كنت تقوم بإنشاء واجهة مستخدم (UI) معقدة، فقد تحتاج إلى مجموعة من أوزان الخطوط لإنشاء تسلسل هرمي في سياقات مختلفة. أما إن كنت تنشئ واجهة أقل تعقيداً كمقالة مثلا من المحتمل أن تحتاج وزنين فقط.

الخطوط المتغيرة هي تكنولوجيا جديدة توفر تحكماً دقيقاً في خصائص الخط، ذلك يعني أنه لم تعد هناك حدود على استخدام الأوزان “الخفيفة”، ” العادية”، “الغامقة”. جرب بعض الخطوط المتغيرة هنا، وانظر إلى مقالة Ollie Williams كذلك.
مازالت التكنولوجيا حديثة، حيث لا يتوفر العديد من الخطوط المتغيرة في الوقت الحالي، كما أن دعم المتصفح لها محدود، لكنها بالتأكيد جزئية تستحق المشاهدة!
اعتبار وضوح الخط
بعض الخطوط يصعب قراءتها أكثر من غيرها، حاول أن تبتعد عن الخطوط المعقدة في الفقرات، وإذا كان يجب أن يكون لديك نص صغير في مكان ما فاحرص على أن يكون مقْروء بهذا الحجم الصغير.
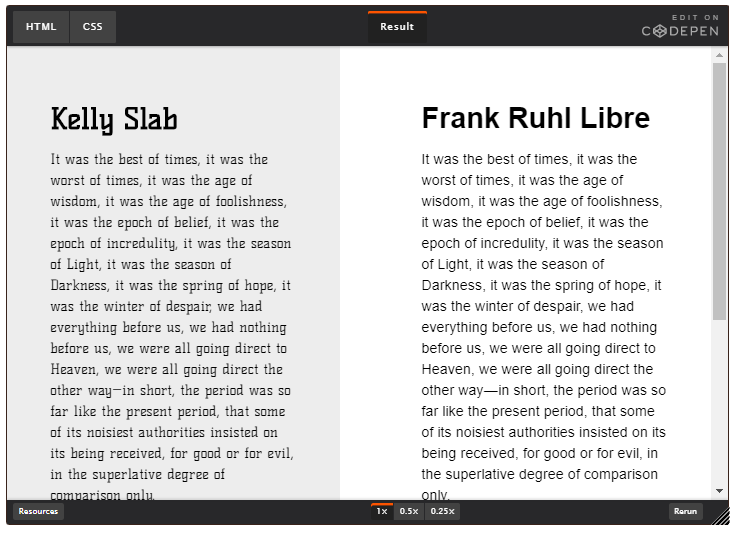
في هذين المثالين أيهما تستطيع العين قراءتهما بشكل أسرع؟ (هناك إجابة صحيحة هنا 🙂 )

تذكر أن الخطوط تأتي بتنسيقات مختلفة
إن جعل الخط بتنسيق “غامق” ليس بالأمر السهل كإضافة حدود على النص، والحروف بتنسيق ” مائل” تكون أكثر من كونها حروفاً مائلة، تحتوي الخطوط الجيدة على أنماط الغامق والمائل، وبدون وجودها، سيحاول المتصفح تزييف الأمر:

تميل هذه الأنماط الوهمية إلى تقليل الوضوح وكسر التماسك البصري للنص، لأن المتصفح لا يمكنه فعل الكثير، هو يحاول أن يتماشى مع ما يتم إعطاءه من تصميم، لذلك حاول أن تلتصق بالخطوط التي لها أنماط متنوعة “عريضة أو مائلة”.
أشياء أخرى تُؤخذ بعين الاعتبار
تطرقنا حتى الآن إلى خصائص وميزات عالية المستوى للخطوط، والتي يمكن أن تساعدنا أن نحدد أي الخطوط نستخدم في التصميم أو المحتوى.
دعم اللغة: بعض الخطوط لها حروف رسومية للأحرف الغريبة، وذلك يكون مطلوباً في مشاريع موجهة لجمهور متعدد اللغات، أو تطبيق متعدد اللغات.
الحروف المركبة: بعض الخطوط ( عادةً خطوط serifs) لها حروف رسومية تستبدل الحروف غير الملائمة ، مثل ffi وffI والتي هي حروف متعددة لحرف رسومي واحد.
حجم الملف: أنت مطوِّر، ويهمك الأداء العالي للموقع، بعض الخطوط تأتي بأحجام كبيرة عن غيرها، وذلك قد يسبب حدوث ضغط في أوقات التحميل على موقع ما.
استخدام الخطوط على شبكة الانترنت العالمية
منذ 10 سنوات مضت، كانت هناك طريقتان معقدتان لاستخدام خطوط مخصصة في الويب:
- تقنية SiFR: تضمين Flash widget لتجسيد النص ( هل تذكر ذلك الشيء؟).
- تقنية cufon: تحويل الخط إلى تنسيق خاص، واستخدام JavaScript معينة لتوليد النص باستخدام VML على HTML <canvas>.
في أيامنا هذه، ما نحتاجه هو شيء واحد بسيط @font-face، والتي تتيح لك كتابة رابط URL لمكان ملف الخط، وسيقوم المتصفح بتحميله واستخدامه في موقعك.
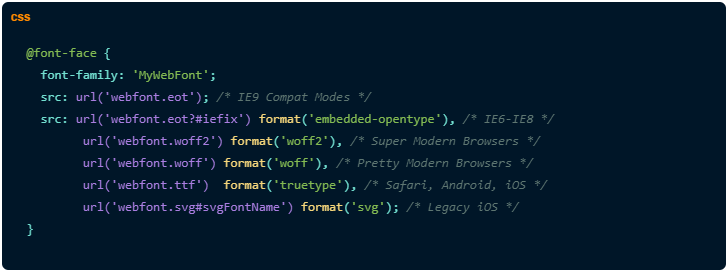
تستطيع استخدام @font-face لتخصيص خط معين:

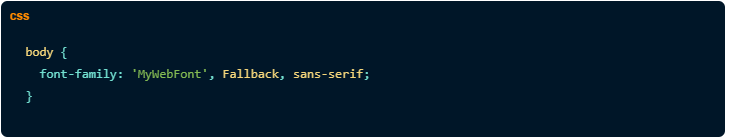
ونرجع للشكل العادي باستخدام خاصية font-family:

على الرغم من أن @font-face تسبق المدرسة القديمة بسنوات ضوئية، إلا أن هناك القليل من الاشياء التي يجب أن تؤخذ بعين الاعتبار فيما يتعلق بدعم المتصفح. إليك الدليل المناسب للحصول على الكيمة المناسبة من الدعم عبر المتصفح.
تأثير الخطوط على الأداء
الشيء السلبي الوحيد في استخدام خطوط مخصصة في الويب هو الأداء، لأن الخطوط كبيرة في الحجم نسبياً – غالباً مئات الكيلوبيتات في الحجم – وسيعطي تاثير معاكس على سرعة أي موقع في الويب.
إليك بعض النصائح لتخفيف ذلك:
- استخدم GZIP compression على ملفات الخط الخاصة بموقعك.
- قم بتعطيل ميزات الخط التي لا تحتاجها، مثل التلميح و المسافات بين الحروف.
- قم بإزالة الحروف الرسومية التي لا تحتاجها، مثل الأحرف الغريبة.
إحدى الادوات التي يمكن أن تساعد في تصميم ملف الخطوط لتناسب احتياجاتك هي Transfonter . فقط تأكد من أن لديك الحق في استخدام الخط الذي تريده، هذا هو الشيء الصحيح الذي يجب أن تفعله.
بعض الخدمات ستستضيف الخط الخاص بك
إحدى الطرق المهمة للتخلص من ثقل خطوط الويب الخاصة، هي استخدام خدمة تستضيف الخط الخاص بك وتشغلها لك. الفائدة هنا أن الأطراف الثالثة (third-parties) ستقوم بتخزين ملفاتك على خدمة CDN السريعة، وتحسنها وتوظفها في موقعك عبر جزء من JavaScript التي بتم كتابتها في أعلى الملف في الرأس (head). باختصار: إنه يخلصك من الكثير من المتاعب التي تقع بين يديك.
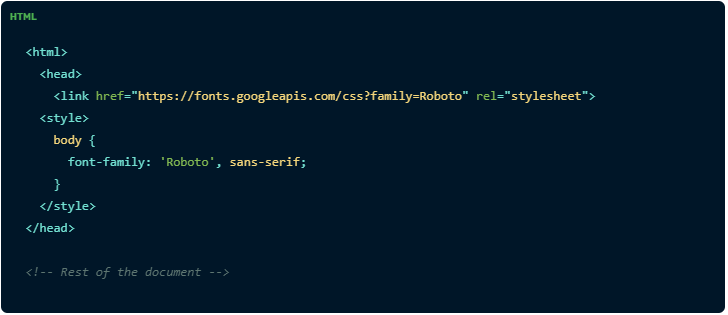
ما مدى سهولة استخدام خدمة الاستضافة؟ عند استخدام أي شيء من خطوط جوجل (Google fonts) ستحتاج لوضع <link> في أعلى رأس HTML.

هذا المثال مأخوذ من Google Fonts – المستضيف الأشهر للخطوط. إنه مجاني، وإلى وقت كتابة هذا المقال يحتوي على كاتلوج يضم 915 عائلة خطوط. بعض الخطوط يمكن أن تكون بجودة ضعيفة أو فاشلة، لكن بعضها حقاً من الطراز الأول – تصميم جميل، أوزان كثيرة، وأنواع غامقة/مائلة، وميزات كثيرة مثل الحروف المركبة. وبعض الخطوط أكثر حداثة، وقد لا تكون مناسبة للمشاريع الجادة ذات الاحتياجات المتطورة.
Adobe Fonts مشهور جداً يأتي مع عرض Adobe Creative Cloud الذي يبدأ من 20.99$ في الشهر، إلى وقت كتابة هذا المقال يحتوي على كتالوج يضم 1636 عائلة خط، هذه الخطوط عالية الجودة ويجب أن تدفع لها، لكن مع Adobe Fonts يمكنك الوصول لها في نموذج Netflix all-you-can-eat.
هنا بعض المقترحات الأخرى:
- Adobe Edge Web Fonts : هذا هو الإصدار المجاني من Adobe Fonts، قامت Adobe بالشراكة مع Google لأداء هذا الأمر، لذلك هناك الكثير من التداخل مع مكتبة خطوط Google، لديه 503 عائلة خط في المجموع.
- Fontspring : هذه مكتبة ضخمة تضم أكثر من 14000 عائلة خط، لكن مع ترخيص فردي، وهذا يعني المزيد من الدفع مستقبلاً، يبدأ من 20$ للخط الواحد ( وللأوزان ، وللنمط)، لكن دون تكاليف متكررة، كما أنه يخدم نفسه بنفسه – سيتعين عليك استضافة الملفات بنفسك.
- MyFonts by Monotype : هذا هو النوع الرئيسي المندمج، ويشبه Fontspring ، مكتبة ضخمة من الخطوط التي لديها ترخيص فردي.
- com : شبيه لـ Fontspring، خيارات التسعير تكون لمرة واحدة أو الدفع عند الانتقال (pay-as-you-go) (بناءً على عروض الصفحة).
- typography by Hoefler&Co: هذا هو جزء من النوع الرئيسي، أكثر من 1000 عائلة خط ( جميعها من Hoefler&Co) مع خيارات استضافة ( الاشتراك يبدأ من 99$ سنوياً)، أو خيار الاستضافة الذاتية ( مرخصة بشكل فردي). الفائدة هنا هي أنك تستطيع الوصول إلى مكتبة من الخطوط لا يمكن الحصول عليها في مكان آخر.
- Fontstand : تسمح لك هذه الخدمة ” باستئجار” خطوط منفردة بسعر شهري يبدأ من 10$ في الشهر، وستحصل عليها تلقائياً بعد 12 شهر. ولحد الآن تضم المكتبة 1500 عائلة خط، مع خدمة استضافة
CSS والطباعة
حسناً، دعنا ننتقل إلى التقاطع بين التصميم والتطوير، لقد غطينا الكثير من المصطلحات الأساسية ومفاهيم الطباعة، والآن يمكننا أن نوجه انتباهنا إلى ما يمكننا عمله لنتلاعب بالنمط، والتصميم خاصة باستخدام CSS.
ضبط حجم الخط
تغيير حجم الخط هو شيء يظهر حتماً في أي مشروع نموذجي، حجم الخط مهم جداً لأنه ينشئ هرمية للنص، فيوجه المستخدم ضمنياً عبر الصفحة. إذاً في هذا الجزء سنتعرف على ميزتي CSS المتوفرتين في شريط أدواتنا لضبط حجم الخط، وذلك لإنشاء هيكل للمحتوى بشكل أفضل.
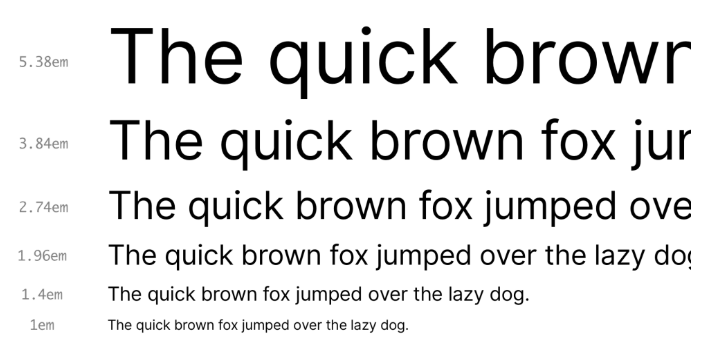
الأحجام يمكن التعبير عنها بوحدات قياس مختلفة
هل تعلم أن هناك 15 وحدة خط مستخدمة في الCSS؟ هذا شيء مجنون، أليس كذلك؟ معظمنا اعتاد على استخدام وحدة البكسل (px)، لكن هناك الكثير من الطرق التي يمكننا تعريف حجم الخط من خلالها.
بعض منها هو وحدات نسبية (relative units) وبعضها ثابت (absolute units). يعتمد الحجم الفعلي للعنصر المعبر عنه بالوحدات النسبية على أجزاء أخرى من الصفحة، في حين الحجم الفعلي للعنصر المُعبر عنه بالوحدات الثابتة يكون نفسه دائماً، وكما تتوقعون فإن هذا الفرق مهم جداً لأنه يخدم وظائف مختلفة حسب احتياجات التصميم.
من بين 15 وحدة متوفرة لدينا سنتعرف بشكل خاص على وحدتين هما px و em. هاتين الوحدتين ليسوا فقط الأكثر استخداماً في تعريف أحجام الخطوط، لكنهما أيضاً يعرضان الفرق بين الحجم الثابت والنسبي.
أولاً px هي وحدة ثابتة، ولا ترتبط في الوقع كثير بالبكسل (حيث تُعتبر قياس زاوية)، لكنها معرفة بحيث أن خط بعرض 1px سيظهر حاداً ومرئياً، بغض النظر عن دقة وضوح الشاشة. تطابق قيمة الpx تقريبا المسافة من أعلى (على سبيل المثال حرف A) إلى أدني ( على سبيل المثال حرف P) في الخط. بعض الخطوط تحتوي على حروف أطول من غيرها، لذلك 16px في خط ما قد يبدو “أكبر” بشكل ملحوظ من 16px في خط آخر. مع اعتبار آخر يؤخذ بعين الاعتبار عند اختيار الخط.
ومن المثير للاهتمام أنه عندما يتعلق الأمر بالطباعة، فإن وحدة px هي التي تُفهم، لكن لا تُستخدم. الغرض الأساسي لوحدات px هو أن تكون أساساً لنظام يعتمد على الوحدات النسبية، وبعبارة أخرى هي قيمة ثابتة يمكن للوحدة النسبية الإشارة إليها لتحديد حجمها نسبة إلى تلك القيمة.
وهو ما يأخذنا إلى الem وهي وحدة نسبية. النص الذي لديه حجم 2em سيكون ضعف حجم الخط في العنصر الأب. كل جهاز له حجم الخط الافتراضي الخاص به لعنصر الجسم (body)، على سبيل المثال المتصفحات في جهاز الديسكتوب لها حجم خط 16px . أجهزة أخرى ( مثل الموبايل، أو التلفاز) لديها حجم افتراضي مختلفة تم تحسينها لتناسب عوامل شكلها.
تتيح لك وحد em التفكير بالطباعة بشكل بديهي: “أريد لهذا العنوان أن يكون ضعف حجم نص الفقرة”، وذلك يرادف 2em. كما أنه من السهل تعديلها – إذا كنت تحتاج إلى استعلام وسائط (media query) لتكبير كل شيء على الهاتف، فهذه مسألة سهلة تتمثل بزيادة حجم خط واحد، التعامل مع وحدات em يتيح لك أيضاً ضبط حجم الخط لعناصر أخرى متعلقة بالطباعة، كما سنرى لاحقاً.
هناك عناصر HTML دلالية يمكن لCSS أن يستهدفها لضبط الحجم
اقتنعت الآن بوحدة em، ولكن كم عدد وحدات em يجب أن تكون في كل عنصر؟ ستحتاج إلى نطاق واسع من أحجام الخطوط لإنشاء تسلسل هرمي بين عناصر مختلفة في صفحتك. في كثير من الأحيان ستجد التسلسل الهرمي بستة مستويات، والذي يرادف الترويسة للعناصر في الHTML من h1 إلى h6.
يعتمد قياس الحجم المناسب على حالة الاستخدام، وكمبدأ توجيهي يختار العديد من الناس استخدام مقياس معياري.. يشير ذلك مقياس يعتمد على نسبة ثابتة لعناصر النص المتتالية في التسلسل الهرمي.

المقاييس المعيارية هي أداة صممت بواسطة Tim Brown، الذي عمم الطريقة، وتعطيك هذه الأداة قدرة على تصور قياسات الأحجام المختلفة.
ضبط المسافات للخط والمحاذاة الرأسية
تعيين حجم الخط باستخدام CSS هي طريقة شائعة الاستخدام، لكن المحاذاة الرأسية هي طريقة أخرى فعالة في CSS يمكن أن تزيد من وضوح المحتوى النصي.
استخدم الارتفاع بين الأسطر ( line-height ) لتحديد ارتفاع السطر عن الأخر
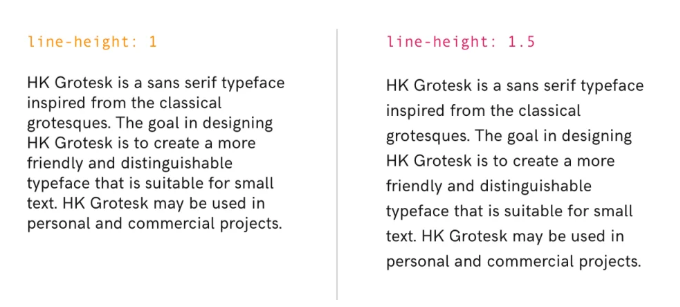
الارتفاع بين الاسطر واحد من أهم العوامل التي تؤثر في قابلية قراءة النص. ويتم التحكم بها عن طريق خاصية line-height ، يتم التعبير عنها بشكل أفضل كرقم وحدة متلائم مع مضاعفات حجم الخط المحدد.
لنقل أننا تعمل بخط 16px ( محدد في ملف CSS بالطبع بوحدة em)، عند جعل line-height مساوي لـ 1.2، ذلك سيجعل طول كل سطر مساوي لـ 19.2px ( تذكر أن px ليست بكسلات في الواقع، لذا فالأرقام العشرية واردة!).
معظم المتصفحات يكون الوضع الافتراضي لـ line-height مساوياً ل 1.2، المشكلة أن هذا القياس غالباً ما يكون ضيقاً للغاية. ربما تريد قياس قريب لـ 1.5 ، وذلك سيفر مساحة أكبر قليلاً لتستطيع عينيك التنفس عند القراءة.
هنا بعض الإرشادات الهامة لتعريف line-height بطريقة جيدة:
- قم بزيادة line-height عند استخدام خطوط سميكة.
- قم بزيادة line-height عند استخدام خطوط بلون غامق.
- قم بزيادة line-height للمحتوى الطويل.

الخطوط لا يمكنها الرقص، لكن لا يزال لديها إيقاع
يصف الإيقاع كيفية تدفق النص بشكل رأسي على الصفحة. مثل الموسيقى، بعض الثبات والتركيب يؤدي عادةً إلى “إيقاع” جيد، مثل معظم تقنيات التصميم، الإيقاع ليس علماً دقيقاً، لكن بعض ارشادات الحس الفني يمكن أن تعطي نتائج جيدة.
تصف إحدى مدارس الفكر الارتفاع بين الأسطر كوحدة أساسية تُشتق منها كل المسافات الأخرى. يتضمن ذلك الفراغ بين الفقرات، والعناوين، و التباعد بين النص والعناصر الأخرى في الصفحة.
من خلال هذا النظام يمكنك ضبط ارتفاع السطر للعنوان إلى ضعف ارتفاع السطر في الفقرات، وترك فراغ واحد بين العنوان والفقرة. يمكنك استخدام نفس الوحدة em لتحديد الهوامش، والتباعد بين العناصر، لذلك لا حاجة في الواقع لتشفير أي شيء.

الشكل الأفقي
أتمنى أن تكون مقتنع الآن أن المسافات العمودية عامل مهم لتحسين وضوح النص، والذي نستطيع التحكم به عن طريق الCSS، بنفس الأهمية يكون التباعد الأفقي بين كل حرف على حدة وكذلك للمحتوى ككل.
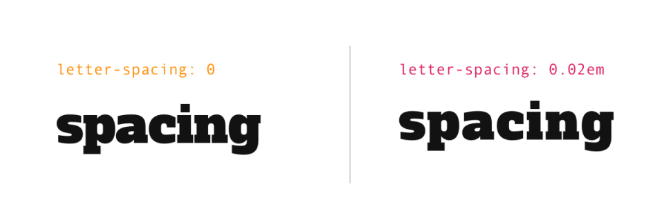
CSS تستطيع التحكم بالمسافات بين الأحرف
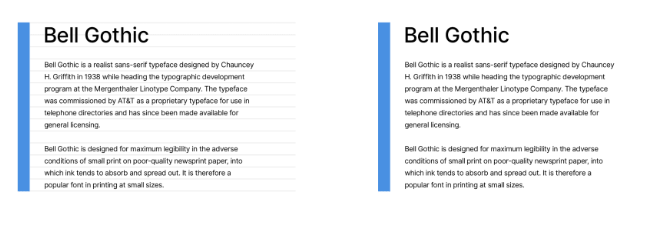
المسافات بين الأحرف واحدة من أهم العوامل التي تؤثر في وضوح النص، والتي يتم التحكم بها عن طريق خاصية letter-spacing في ال CSS، أفضل تمثيل لها ( مرة أخرى) بوحدة الem، ليبقى كل شيء متوافق نسبياً. يعتمد التتبع (مصطلح الطباعة ل ” المسافات بين الحروف”) على الخط – بعض الخطوط ستبدو جميلة بشكلها الافتراضي، وبعضها يحتاج إلى تغيير بسيط.
بشكل عام، تحتاج للقلق حول المسافات فقط في النصوص ذات الحجم الكبير أو الصغيرة جداً، لأن معظم الخطوط متباعدة بشكل جيد في حجم الفقرة الافتراضي.
في النصوص الكبيرة مثل العناوين، ستحتاج إلى تقليل المسافة بين الأحرف، والقليل من المساحة ستقطع شوطاً ظويلا في التصميم، عل سبيل المثال -0.02em فاصلة عشرية صغيرة، لكنها نقطة بداية جيدة والتي يمكن تعديلها حتى تبدو على ما يرام في عينيك. المرة الوحيدة التي يجب أن تفكر فيها بزيادة المسافة بين الحروف هي عندما يكون النص غير عادي، أو خارجاً عن النمط، مثل عنوان بأحرف كلها كبيرة، أو تسلسل رقمي.

يمكن لبعض الحروف مثل AV أن تبدو متباعدة بدون أي تغيير يدوي، الخطوط المُعدة بشكل جيد تحدد مسافات مخصصة لمثل هذه الأزواج، وضبط خاصية المسافة بين الحروف للوضع عادي (normal) سيتيح لك تشغيل هذا الخاصية. تقم المتصفحات بتعطيل هذه الخاصية في النص صغير الحجم. هنا المزيد حول المسافات في النص، وأدوات أخرى تتيح لك التحكم في المسافات في الخطوط بشكل عام.
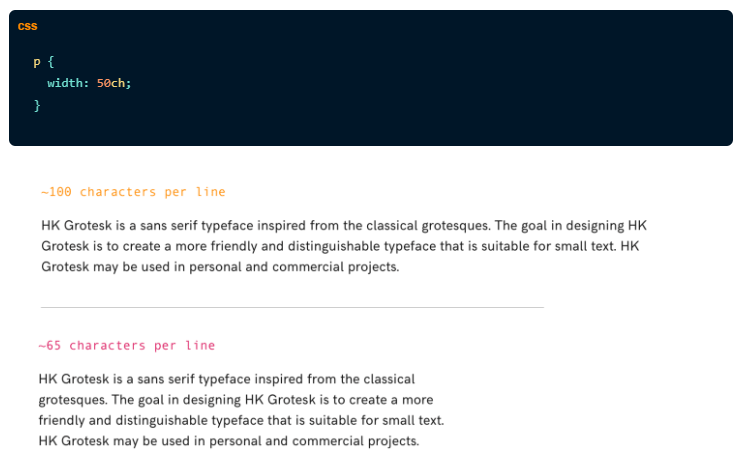
طول السطر في النص أكثر أهمية مما تعتقد
ليس من المريح لأعيينا التحرك لمسافة طويلة عند القراءة. لذلك يجب وضع عرض معين للأسطر. والإجماع العام على أن العرض الجيد يتراوح ما بين 60 إلى 70 حرف لكل سطر. إذا وجدت أن سطر النص يقع خارج هذا النطاق، إذاً ابدأ بتعديل ذلك.
Ch هي وحدة CSS غير معروفة، ولم نقم بتغطيتها في وقت سابق ، ولكن يمكن أن تكون مفيدة في الحفاظ على طول الخط خلال فترة الفحص، وهي وحدة نسبية يتم تعريفها على أنها عرض حرف 0 في خط العنصر. نظراً لأن أحرف ضيقة مثل i و l متكررة نسبياً، فإن ضبط عرض حاوية النص إلى 50ch يمكن أن ينتج أسطر طولها 60 إلى 70 حرف.

CSS يمكن له أن ينعم الخطوط المموجة
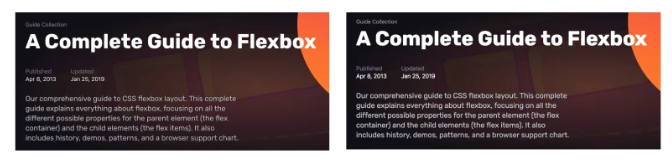
الخاصية -webkit-font-smoothing ، هي خاصية أنيقة يمكن أن تتحكم بصقل الخط. هذه الطريقة فاخرة يمكنها أن ترسم ظلال رمادية حول بكسلات مربعة أخرى لإنشاء مظهر أنعم. مع ذلك، يمكنك ملاحظة البادئة –webkit والتي تعني أن الخاصية مدعومة فقط في متصفحات ال webKit مثل Safari.
الإعداد الافتراضي له هو subpixel-antialiased وتعني مصقول بشكل قليل، لكن من الجدير أن ترى كيف يبدو النص عند ضبط الإعداد إلى antialiased ويعني مصقول، يمكن لهذه الخاصية تحسين طريقة ظهور الكثير من الخطوط، خاصة لو كانت الخلفية التي يتم الكتابة عليها غير بيضاء.
في الخطوط ذات الأحجام الصغير، يجب استخدام هذه الخاصية بحذر، فهو يؤثر على التباين ويقلل من قابلية القراءة. يجب عليك أيضاً أن تتأكد من المسافات بين الحروف، لأنك حين تزيد الصقل للحروف سيزيد ذلك من المسافات بينها.

التغطية
ياهو! لقد غطينا الكثير من الأساسيات في مساحة قصيرة نسبياً، ومع ذلك هذا ليس بأي حال من الأحوال دليلاً شاملاً، بل هو شيء آمل أن يشجعك على التحكم أكثر في الطباعة في مشاريعك المستقبلية، والسعي إلى معرفة المزيد حول الموضوع، لذلك قمت بتجميع مجموعة من المصادر الإضافية التي تساعدك على الرقي في هذا الموضوع.
Learning about typography
- The Elements of Typographic Style Applied to the Web
- Butterick’s Practical Typography
- Better Web Type
Typography Inspiration
Identifying Fonts
WhatFont
Typography in CSS
