Thierry Blancpain هو علامة تجارية و مصمم نشيط في informal inquiry في مدينة نيويورك ، ومؤسس شريك لـ Grilli Type ، شركة سويسرية منتجة للخطوط . في حين أن هذه المقالة تنطبق على جميع خطوط الويب، فإن خطوط Grilli Type تستخدم جميعها كأمثلة في المفاهيم، خاصة تلك التي في ميزات الـ openType.
أصبح من السهل استخدام خطوط خاصة بك بدلاً من خطوط النظام الافتراضية، لكنه لايزال حقل متطور. سنتجاوز في هذه المقالة التحدث عن تنسيقات الخطوط المختلفة، وسنغطي نصائح هامة وأفضل الممارسات لها. وسنغوص أيضاً في المزيد من الخصائص المتعمقة، لأولئك الذين يرغبون في الصعود للوصول إلى قمة احتراف خطوط الويب، من خلال المفاهيم والاعتبارات المتقدمة عند استخدام خطوط الويب. في النهاية نأمل أن تشعر أنك جاهز ليس فقط لاستخدام خطوط الويب، لكن للحصول على أقصى استفادة منها.
إذاً فلنبدأ!
تنسيقات الخط
عندما تقوم بشراء ترخيص لخطوط ويب، فإنك تحصل على حزمة من ملفات الخط التي تحتوي على بعض التنسيقات التالية على الأقل:
كتابة مفتوحة مدمجة (Embedded OpenType (EOT)): EOT هو تنسيق قديم تم تطويره بواسطة Microsoft، تتطلب إصدارات Internet Explorer نوع EOT لتشغيل خطوط الويب الخاصة بك. غالباً ما يتم تقديم ملف الEOT بدون أن يتم ضغطه، لذلك إذا لم تكن بحاجة إلى دعم متصفح أمثال IE8 و أقل، فمن الأفضل تركها.
كتابة صحيحة (TrueType (ttf)): TTF هو تنسيق خط طورته Microsoft و Apple في الثمانينات، ملفات TTF الحديثة تسمى أيضا خطوط TrueType OpenType. يمكن أن يكون TTTF مفيدا لتقديم الدعم لبعض المستعرضات الأقدم، خاصة على الهاتف المحمول، إذا احتجت إليه.
تنسيق الخط المفتوح على الويب (Web Open Font Format (WOFF)): تم تطوير WOFF في عام 2009 كتنسيق مجمّع لخطوط TrueType و OpenType. يضغط هذا التنسيق الملفات وتدعمه جميع المتصفحات الحديثة.
تنسيق الخط المفتوح 2 (Web Open Font Format 2 (WOFF2)): هو تحديث لتنسيق WOFF الأصلي، و تم تطويره من قبل Google، تعتبر هذه أفضل صيغة في المجموعة لأنها توفر أحجام ملفات أصغر وأداء أفضل للمستعرضات الحديثة التي تدعمها.
إذا كنت في الغالب تستهدف المستخدمين الذين يستخدمون المستعرضات الحديثة، يمكنك الذهاب بطريقة تصاعدية لاستخدام @font-face والتي تخدم فقط تنسيقات WOFF و WOFF2. و توفر أفضل ضغط للملفات وتسمح لك بالتعامل مع ملفات أقل في الكود الخاص بك. وإذا كان جهاز المستخدم قديم جدا لدرجة أنه لا يدعم أيا من هذه التنسيقات، فقد يكون من الأفضل استخدام خط النظام لأسباب تتعلق بالأداء على أي حال.
إذا كنت تريد زيادة الدعم إلى أقصى حد ممكن، إذاً قم بإضافة ملفات EOT و TTTF إلى الملفات. تمَّ استخدام خطوط SVG أيضا بشكل تقليدي لزيادة دعم المتصفح ولكن، في Grilli Type، لا نقدم خطوط SVG بعد الآن، لأنها تجلب العديد من السلبيات، على سبيل المثال، قامت Google Chrome بإزالة الدعم بالكامل لهذا التنسيق.
إضافة خطوط الويب
نستخدم @font-face إضافة الخطوط في ملف CSS.
إليك أعمق مستوى من الدعم، بما في ذلك جميع تنسيقات ملفات الخط التي ناقشناها حتى الآن:

يمكننا إختصار الأكواد ، إذا كنا نهدف إلى دعم المتصفحات الحديثة فقط:

بمجرد كتابة الخط وتعريفه، يمكننا استخدامه في عناصرنا، على سبيل المثال:

استضافة خطوط الويب:
واحدة من أكثر الطرق سلاسة لتحميل خطوط الويب هي الاستضافة الذاتية لها. هذا يعني أنك تستضيف الملفات على الخادم الخاص بك وستكون الخطوط الخاصة بك متاحة دائمًا عندما يأتي زائر إلى موقع الويب الخاص بك دون تبعية طرف ثالث. لا يلزم عادةً تتبع رموز التتبع ولا JavaScript لتحميل ملفات الخطوط ذاتية الاستضافة. يقدم العديد من منتجي الكتابة الصغيرة الخطوط كرابط تحميل مباشر حتى تتمكن من استضافتها ذاتيًا، وفي Grilli Type، نحن مقتنعون بأنها أفضل طريقة لخدمة الخطوط.
في حين تقدم بعض أنواع مُنتِجات الخطوط استضافة ذاتية (بعضها بقيود ومتطلبات مرهقة وبعضها دون أي قيود)، تقدم بعضها خدمة حلول الاستضافة، بمعني أنها تستضيف الملفات نيابة عنك. بعض المعروفين منهم هم Hoefler & Co., Font Office, و Tipothek. يعرض كل من Font Office وTepothique خطوطهما في بالطريقتين بأسعار مختلفة.
تأكد من أنك تعرف كيف يتم عرض خطوط ويب لمُنشِئ الكتابة قبل أن تشتري الترخيص، لأن الفرق في الاستضافة وشروط الاستخدام يمكن أن يؤثر على كيفية تطبيقها. احصل على أكثر ما يناسب احتياجاتك ويصنع فرقاً لديك، وتتأكد من استخدامك لها بشكل قانوني ووفقاً لاتفاقية الترخيص الخاصة بالمؤسس.
ميزات الطباعة المتقدمة
دعنا نلقِ نظرة على الميزات المتطورة لخطوط الويب.
المسافات والمسافة بين الحروف
هناك إعدادان بداخل ملفات الخط لتعريف المسافة بين الحروف:
- letter-spacing: يعرف هذا على أنه اللحية الجانبية على الجانب الأيمن والأيسر من كل حرف
- font-kerning: يشير هذا إلى تعديلات محددة بين حرفين
لا يمكن إيقاف تشغيل التباعد على الإطلاق، وإلا فإن متصفحك لن يعرف ما يجب فعله بهذه الحروف، وعلى الجانب الآخر تم إيقاف المسافات بين الحروف بشكل افتراضي في المتصفحات ويجب تفعيله باستخدام css.

التحكم في المسافات بين الحروف أسهل مما تعتقد! هنا ريقة تفعيله في جميع المتصفحات التي تدعمه:

إذا كنت لا تستخدم شيئاً مثل Autoprefixer للمساعدة في إدارة دعم المستعرض لcss، فستحتاج لكتابة البادئات يدوياً لهذا الإعداد لتوسيع نطاق دعم المتصفحات ذات الإصدارات الأقدم:

ميزات متقدمة لـOpenType
ناقشنا فقط كيفية استخدام خاصية font-feature-settings للتحكم بالمسافات بين الحروف، لكنها أيضاً يكن أن تتحكم بخصائص أخرى متاحة في OpenType في خطوط الويب الخاصة بك. لقد زاد عدد الميزات المدعومة بمرور الوقت، ويعد برنامج CSS-Tricks almanac مكاناً جيداً للرجوع إليه لمعرفة ما هو ممكن في OpenType.
ملاحظة: إن ميزات OpenType مثيرة حقا لأنها تفتح مجموعة من الإمكانيات للتحكم في الخطوط بدون الحاجة إلى استخدام ملفات متعددة للحصول على نفس التأثير. في نفس الوقت، من الجدير بالذكر أن الميزات التي يدعمها ملف خط OpenType تعتمد على مصمم الخط و لا تدعم كل الخطوط الخصائص نفسها.
لتوضيح كيفية ربط ميزات OpenType المتقدمة معاً، فإن الكود التالي سوف يشغل الحروف الرقمية للخط الذي يدعم OpenType والذي يدعم كل من الأرقام القديمة النمط (onum) والحساب التناسبي (pnum)، بالإضافة إلى إتاحة المسافات بين الحروف وتنشيط مجموعة نمط معين متضمنة في الخط:


يمكن استخدام خاصية font-feature-settings لتفعيل البدائل النمطية، والحروف المركبة التقديرية، وأنواع مختلفة من الأشكال المتاحة في الخط، حروف كبيرة وصغيرة، وأشياء أخرى مفيدة. Typofonderie لديها نظرة عامة جميلة على هذه الميزات المتقدمة، وتضمن على أمثلة.
نظراً لأن font-feature-settings تستخدم لضبط العديد من ميزات OpenType مرة واحدة، فإنه من غير الممكن تعريف إعداد واحد بشكل مختلف؛ حيث أن الخيارات الأخرى لن يتم توريثها. يجب تغيير جميع الميزات مرة أخرى لتغيير إعدادات العناصر الفرعية.
السماح بالمسافات والمسافات بين الكلمات
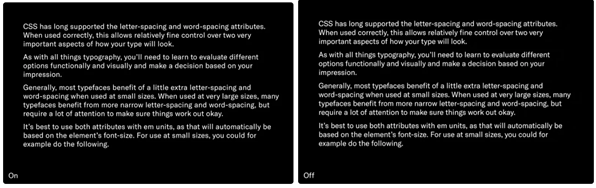
يدعم CSS منذ فترة طويلة خاصتي المسافات بين الحروف والمسافات بين الكلمات، وعند استخدامهما بشكل صحيح سيمنحانك قدرة تحكم معقولة على جانبين مهمين للغاية، تستطيع من خلالها معرفة كيف سيبدو الخط.
كما هو الحال مع كل الأشياء التي تقوم بالطباعة، سترغب في تعلم كيفية تقييم الخيارات المختلفة من الناحيتين الوظيفية والبصرية واتخاذ القرارات بناء على انطباعك. قد تتطلب السياقات المختلفة احتياجات مختلفة للمسافات.
في أحجام خطوط أصغر، ستستفيد معظم الخطوط من المسافات الإضافية الصغيرة بين الحروف والكلمات. في الأحجام الأكبر، مثل العناوين، قد تستفيد الخطوط من المسافات الصغيرة الضيقة. وفي كلا الحالتين، تتطلب القرارات السليمة الاهتمام والانتباه وأفضل حكم يكون استنادا إلى النتائج الظاهرة.
وجدت أن خاصتي letter-spacing و word-spacing يعملون بشكل أفضل عند استخدام وحدة em للقيم الخاصة بهم.
تسمح تلك المسافات بأن تُضبط بناءً على حجم خط العنصر الذي تُطبق عليه. المثال التالي سيمنح المحتوى مساحة أكبر لتتنفس بأحجام خطوط أصغر:


تجسيد الخط
استخدام الكتابة على الشاشات يجلب أسئلة مهمة حول كيفية تجسيدها. الخطوط عادة ما تصمم على حوالي 1000 وحدة طولية الشبكة – أو حتى أكبر- ولكن يتم عرضها على ما يشبه حجم خط 16px. في التفاعل بين الجهاز والشاشة والبرنامج، يتطلب هذا التخفيض في دقة الوضوح بعض الذكاء لجعل الخط الصغير مقروء ومظهره جيد. مرة أخرى، كونوا على اطلاع، واختبروا ذلك في العديد من المتصفحات، واستعملوا أفضل حكم لوضع الطرق الأفضل لتحسين قدرة النص على القراءة.
التلميح
كل نظام تشغيل يتعامل مع الخطوط بشكل مختلف عن بعضها البعض. في نظام التشغيل MacOS، يكمن الذكاء في نظام التشغيل (وبالتالي يمكن أن يتطور بمرور الوقت)، في حين يمكن للخطوط نفسها أن تكون غير جيدة. تاريخياً، على نظام التشغيل Windows، كان من المفترض أن يتم تضمين الذكاء في برنامج الخط، وكان من المفترض أن يستخدم النظام ذلك الذكاء لتقرير كيفية تقديم الخط بأحجام مختلفة.
ذلك الذكاء يسمى التلميح، معلومات التلميح المتضمنة في ملفات الخطوط، يمكن أن تُخبر جهازك أن كلا الساقين في حرف “H” لهما نفس عرض الخط، أو أن المسافة فوق وأسفل الخط المتقاطع في الحرف يجب أن تبقى متساوية عند أحجام أصغر.
التلميح هو موضوع متفرع ومعقد جداً، لكن من المهم معرفة أن نفس الخط بنفس الحجم قد يصبح بشكل مختلف، حتى على نفس الكمبيوتر حسب عوامل عديدة، بما في ذلك الشاشة، المتصفح، وحتى لون الخط والخلفية.
Microsoft زودتك بدليل حول موضوع التلميح، على الرغم من أنه قديم منذ 1997 إلا أنه لا يزال جيد القراءة لأنه يستكشف الموضوع بشكل دقيق.
علي الرغم من أن معلومات التلميح متضمنة في ملفات الخطوط، إلا أنها غالباً ما تكون مهمشة في MacOS، هناك متصفحات معينة تُقدم بعض خصائص التحكم الإضافية لتجسيد الخط.

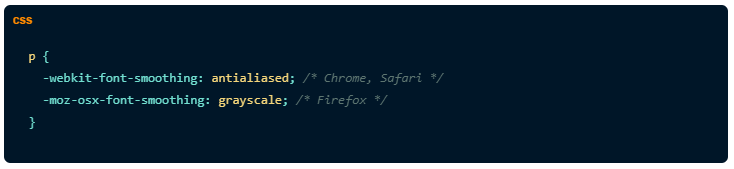
استخدام هذه الخصائص في الCSS تجعل النص أكثر حدة وأضعف سُمكاً في MacOS و iOS، لكن كل على علم أن هذه الخصائص قد تؤدي إلى مشاكل في النص، خاصة لو كانت تستخدم خط بسمك ضعيف.
كلا الخاصتين antialiased و grayscale مفيدين لتعديل الخط إذا كنت تستخدم خط ضعيف، على خلفية غامقة، فسوف يتم تجسيد الخط بشكل أسمك قليلاً.
خاصية font-smoothing وقيمها، ليست في طريقها لأن تكون خاصية معتمدة من قبل CSS لذا استخدمها بعناية، أو يمكن استخدمها في حين كنت تريد تحديد المحتوى لمتصفحات معينة ومحتوى معين.
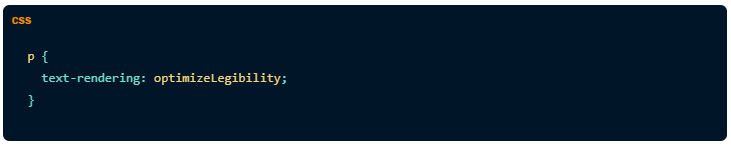
تحذير: تحسين كفاءة القراءة (OptimizeLegibility)
غالباً ما نستخدم هذه الخاصية عندما يواجه المستخدم مشاكل في استخدام خط في Grilli Type في مواقعه:

خلال الأشياء الأخرى، يتم تفعيل التباعد بين الحروف، كان هذا عملياً جداً في بعض النقاط، لكنه لم يعد مطلوباً (كما رأينا بالأعلى). بالإضافة إلى التباعد بين الحروف، فإنه ينشط كل أنواع الحروف المركبة بما في ذلك الحروف الكبيرة التي قد تكون موجودة في ملفات الخط. على الرغم من وجود بعض حالات الاستخدام لهذا الغرض، لكن لا تستخدم هذه الميزة إذا كنت لا تعرف ما تفعله بالضبط. حاول أن لا تستخدمه في المقام الأول.
مصادر خطوط الويب
Clagnut’s OpenType CSS Sandbox كتب بواسطة Richard Rutter: مكان رائع لاختبار ميزات OpenType، فضلا عن إمكانية تجميع كود CSS المطلوب الخاص بك بسهولة تامة.
Webfont Handbook كتب بواسطة Bram Stein: هذا هو الكتاب الإلكتروني الأكثر تعمقاً الذي يمكن أن تقرأه عن خطوط الويب، تجسيد الخط، وأداء الخط.
Copy Paste Character: هذا موقع رائع يتيح لك الوصول إلى أي حرف خاص قد تحتاجه.
Using @font-face: كتب بواسطة CSS-Tricks: تتضمن هذه المقالة مقتطفات لإظهار خطوط الويب على متصفحات مختلفة حسب دعمها للخط.
اعتبارات خطوط الويب المتقدمة
لأولئك المستعدين للانتقال لمستوى تقني أكثر تقدماً، فهناك اعتبارات أكثر أهمية يمكن أن تؤخذ بعين الاعتبار:
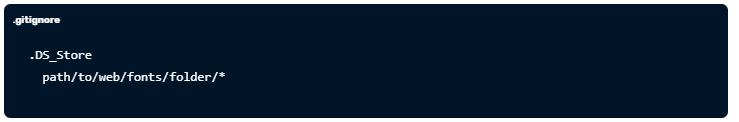
رفع الخطوط المرخصة على GitHub
إذا قمت برفع الملفات على حاوية عامة (public repo) واستخدمت ملفات الخط التي قمت بترخيصها، الرجاء التأكد من أن الخطوط أو الدليل الذي يحتويها مضمنة في ملف .gitegnore الخاص بك حتى لا يتم تحميلها. والذي سيمنع الآخرين من أخذ واستخدام ملفات خطوطك، كما يمكن أن يمنعك من الاخلال بأي شرط من شروط استخدام للخطوط المرخصة، التي عادة ما تكون لها قيود على الاستخدام والمشاركة.

تكتيكات تحميل الخط
يمكن أن يكون تحميل خطوط الويب سهلاً بقدر سهولة استخدام @font-face لكن ذلك لا يوفر بالضرورة أفضل أداء ممكن. على سبيل المثال، يفتح إمكانية وجود فلاش للنص غير المصمم (Flash Of Unstyled Text) FOUT، الذي يمكن اعتباره ضعيفا كتجربة مستخدم UX في بعض الحالات. Zach Leatherman’s “A Comprehensive Guide to Font Loading Strategies”بمعني “دليل شامل لاستراتيجيات تحميل الخطوط”، يغطي الأساليب والطرق لتحسين تجربة التحميل التي ستجعلك أنت ومستخدميك سعداء للغاية.
Base64- ملفات خط ذات تشفير
في بعض الحالات النادرة، سيكون تشفير خطوطك على Base64 داخل CSS فكرة جيدة ولكن، بشكل عام، ليس كذلك – ناهيك عن انك قد تخرق اتفاقية ترخيص الخط في العملية. تأكد من ذلك مع الكثير من الحذر واقرأ شروط استخدام الخط عند التفكير في Base64.
زخرفة نص في CSS
يعمل W3C على مسودة جديدة تتحكم في زخرفة الخط، والتي تتناول بشكل أساسي كيفية جعل تسطير النص بشكل أفضل وأسهل في CSS. هذه الخاصية لا يمكن استخدامها في جميع المتصفحات بعد، لكن انظر لذلك.
الخطوط المتغيرة
في عام 2017 تم إصدار مواصفات الخطوط OpenType fonts 1.8.2 ، والتي تسمح لما يسمى بالخطوط المتغيرة، سيتيح هذا الإصدار الجديد من OpenType تضمين أنماط خطوط متعددة في ملف خط واحد، مع تقليل طلبات الخادم و تقليل حجم ملف خط الويب. وذلك بناءً على خيارات مصمم الكتابة، قد يسمح أيضاً باستخدام الأوزان العشوائية بين الأوزان الموجودة وعرض الخطوط، و أمور أخرى. Axis Praxis هو موقع ويب جيد لتلعب حوله مع بعض خطوط للاختبار – سوف تحتاج إلى اصدار حديث من Safari أو Chrome للقيام بذلك.
التغطية
لقد غطينا الكثير في هذه المقالة! آمل الآن أن يكون لديك فهم جيد لملفات الخطوط المختلفة هناك، كيفية العمل معهم، وجميع الطرق الرائعة والقوية التي تضع الخطوط في تصميم معين باستخدام طرق مجربة وحقيقية وميزات متطورة.
