الاسئلة الشائعة في مسار مقدمة في عالم البرمجة HTML+CSS

كل عنصر في CSS يعتبر صندوق، وفهم مبدأ النموذج الصندوقي (BOX MODELING) سيفتح لك إمكانيات عديدة كترتيب العناصر ومحاذاتها مع بعضها البعض وإنشاء التصاميم المختلفة layouts. Block vs. inline بعض العناصر في HTML تملك خاصية افتراضية by default display:block; وبعض العناصر الأخرى تمتلك خاصية افتراضية display:inline; الفرق الجوهري هو أن الblock يمكنك تحديد العرض والطول له, أهم أمثلته الdiv, p,…
ما هو Flex box؟ CSS Flexible Box Layout، والمعروف عمومًا باسم Flexbox، يعتبر إحدى مزايا CSS3 عبارة عن طريقة تخطيط أحادية البعد لتخطيط العناصر في صفوف أو أعمدة. تلتف العناصر لملء مساحة إضافية وتقليصها لتناسب المساحات الأصغر. تشرح هذه المقالة جميع الأساسيات. لماذا Flexbox؟ لفترة طويلة، كانت الأدوات الوحيدة الموثوقة والمتوافقة مع المتصفح المتاحة لإنشاء تخطيطات CSS هي أشياء مثل floating و…
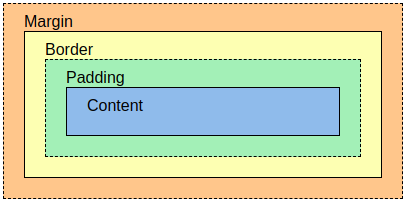
على الرغم من احتمال سماعك لنفس الكلمات: كل عنصر في تصميم المواقع و الويب هو مربع مستطيل او box model. كانت هذه لحظة “وجدتها!” التي ساعدتني حقاً في فهم تصميم الويب القائم على CSS وإنجاز المخططات التي أردت إنجازها. لقد تحدثنا عن موضع (position) هذه الصناديق قليلاً، وعن سلوكها. ما لم نتحدث عنه كثيرا هو الصندوق نفسه. كيف يتم حساب حجم المربع بدقة؟إليكم الرسم التخطيطي: لو كنت من مستخدمي Firebug قد تكون معتادًا على هذا…
لا أعرف عنك ، لكنني أتساءل دائمًا كيف يصمم الفنانون رسومات مذهلة. لمبرمج مثلي ، بدا وكأنه من السحر حيث أنه كيف يمكنهم إنشاء هذه الأشكال المعقدة الرائعة ، وتساءلت عن ذلك لفترة طويلة ، ثم في أحد الأيام خطر ببالي ، أنها مجرد أشكال بسيطة مدمجة معًا! وأيضا ، يمكننا أن نقوم بهذه الرسوم نفسها باستخدام الكود ، وهذا…
