
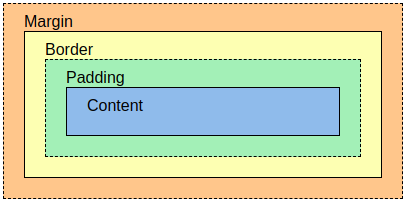
كل عنصر في CSS يعتبر صندوق، وفهم مبدأ النموذج الصندوقي (BOX MODELING) سيفتح لك إمكانيات عديدة كترتيب العناصر ومحاذاتها مع بعضها البعض وإنشاء التصاميم المختلفة layouts. Block vs. inline بعض العناصر في HTML تملك خاصية افتراضية by default display:block; وبعض العناصر الأخرى تمتلك خاصية افتراضية display:inline; الفرق الجوهري هو أن الblock يمكنك تحديد العرض والطول له, أهم أمثلته الdiv, p,…
