
كل عنصر في CSS يعتبر صندوق، وفهم مبدأ النموذج الصندوقي (BOX MODELING) سيفتح لك إمكانيات عديدة كترتيب العناصر ومحاذاتها مع بعضها البعض وإنشاء التصاميم المختلفة layouts.
Block vs. inline
بعض العناصر في HTML تملك خاصية افتراضية by default
display:block;
وبعض العناصر الأخرى تمتلك خاصية افتراضية
display:inline;
الفرق الجوهري هو أن الblock يمكنك تحديد العرض والطول له, أهم أمثلته الdiv, p, img، أما الinline فإنه يأخذ عرض وطول المحتوى الذي فيه ولا يمكن تعديله ليأخذ عرض وطول آخرين، أهم أمثلته عنصر span, anchor.
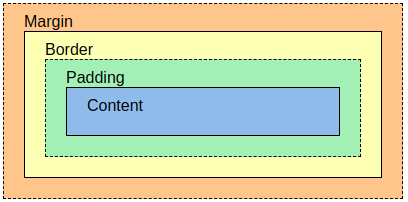
أجزاء الصندوق (4):
- مربع المحتوى(Content): المنطقة التي يتم داخلها عرض المحتوى الخاص بك ، والتي يمكن تغيير حجمها باستخدام خصائص مثل العرض والارتفاع.
- مربع الحشو(Padding): الحشو يكون حول المحتوى كمساحة بيضاء ؛ يمكن التحكم في حجمها باستخدام الحشوة(Padding) .
- مربع الحدود(Border): مربع الحدود يكون حول المحتوى والحشوة. يمكن التحكم في حجمه وأسلوبه باستخدام الحدود والخصائص ذات الصلة.
- مربع الهامش(Margin): الهامش هو الطبقة الخارجية ، حيث يلف المحتوى والحشو والحدود كمسافة بيضاء بين هذا المربع والعناصر الأخرى. يمكن التحكم في حجمها باستخدام الهامش والخصائص ذات الصلة.
المراجع:
