محددات الفئة الزائفة هي محددات CSS تسبقها نقطتان رأسيتان، ربما يكون قليل منها مألوفاً لك، مثل المحدد :hover

هذه المحددات مفيدة جداً في حالات كثيرة بعضها لCSS3 وبعضها لCSS2، ذلك يعتمد على كل واحد منهم.
عدا متصفح IE لديهم دعم كبير من المتصفحات الاخرى، في متصفح IE وحتى IE8 لا يدعم الكثير من هذه المحددات، لكن في IE9 هناك دعم كامل لهذه المحددات. يعمل هذا اللينك بالارتباط، لكن ليس أكثر من ذلك. دعونا نلقي نظرة موجزة على كل واحد منهم. لا تقلق ليس هناك الكثير!
محددات الفئة الزائفة (pseudo class) المتعلقة بالروابط
:link – ربما أكثر محدد معرض للالتباس هو المحدد المتعلق بالروابط. أليس كل <a> هم روابط؟ في الحقيقة لا، إذا كانوا لا يحتوون على صفة الhref ، هذا المحدد يحدد فقط الذي يملكون هذه الصفة، إذا هو يعمل كعمل المحدد [href]. هذا المحدد يصبح أكثر فائدة حين يصبح أي لينك موجود حقيقةً.
:visited- يحدد الروابط التي تمت زيارتها مؤخراً بواسطة المتصفح الحالي.
:hover – حين يتم تمرير الفأرة على الرابط، سيتم تحديد الرابط بهذا المحدد.
:active – تحدد الرابط عندما تتم زيارته (أي عندما يتم النقر على الرابط). على سبيل المثال يمكن استخدام المحدد في جعل الروابط التي تم الضغط عليها لها تنسيق الزر ، أو جعل جميع الروابط تشبه الأزرار.
هناك طريقة طريفة لحفظ جميع محددات الراوبط للفئة المزيفة (pseudo class) ، انظر للحروف الأولى من كل محدد LVHA … LOVE HATE.
المدخل (Input) و الرابط المتعلق بمحددات الفئة الزائفة (pseudo class)
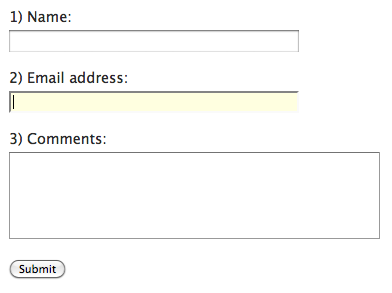
:focus – استخدام محدد hover هو طريقة رائعة لتنسيق الروابط، لكنها لا تفيد أولئك الذين يعتمدون على لوحة المفاتيح في التنقل بين الروابط. :focus سوف يحدد الرابط الذي يتم التأشير عليه من قبل لوحة المفاتيح. هذه الخاصية ليست فقط للروابط ، وإنما أيضاً يمكن إضافتها للحقول النصية. البعض قد يعرف تنسيق :focus لكل شيء له تنسيق :hover.

:target – هذا المحدد يتعامل بالتزامن مع الIDs أو المعرِّفات وتتطابق معها حين يكون الوسم (hash) في الرابط. أي إذا كنت في الرابط www.yoursite.com/#home فسيتم مطابقة المحدد معه بهذا الشكل #home:target، هذا سيكون مفيد جداً. على سبيل المثال يمكنك أن تنشأ مساحة لعلامات التبويب، ويكون رابط التبويب بالوسم (hash)، حينها ستتقعل اللوحة عن طريق مطابقة محددات :target وعلى سبيل المثال يمكن استخدام z-index للانتقال للأعلى.
:enabled – يحدد المُدخلات التي تكون في الحالة الافتراضية مفعلة وجاهزة للاستخدام.
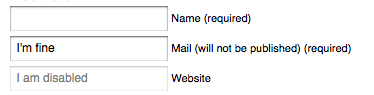
:disabled – يحدد المدخلات التي لها الخاصية المعطلة (disabled)، الكثير من المتصفحات تجعل المدخلات التي لها هذه الخاصية رمادية خافتة، يمكنك التحكم بذلك عن طريق استخدام هذا المحدد.

:checked – يحدد مدخلات الاختيار، التي تنتظر أن تُصبح مختارة (checked).
:indeterminate – يحدد أزرار الانتقاء (radio buttons) التي تكون في حالة عدم الاختيار ( مثل أن يتم تحميل الصفحة بوجود أزرار انتقاء مع عدم تعيين أي قيمة افتراضية لهم).

:required – تحدد المُدخلات التي لها سمة مطلوبة (required).
:optional – يحدد المُدخلات التي ليس لها صفة مطلوبة (required).
:read-only / :read-write – يحدد المدخلات التي لها سمة للقراءة فقط (readonly) وسمة التعطيل (disabled).
محددات الفئة الزائفة (pseudo class) المستندة على موقع أو رقم
:root – تحدد العنصر الذي يكون في جذر الملف، غالباً سيتم تحديد عنصر <html> ، إلا إذا كنت بشكل محدد في بيئة غريبة التي تسمح بطريقة ما استخدام CSS، ربما XML.
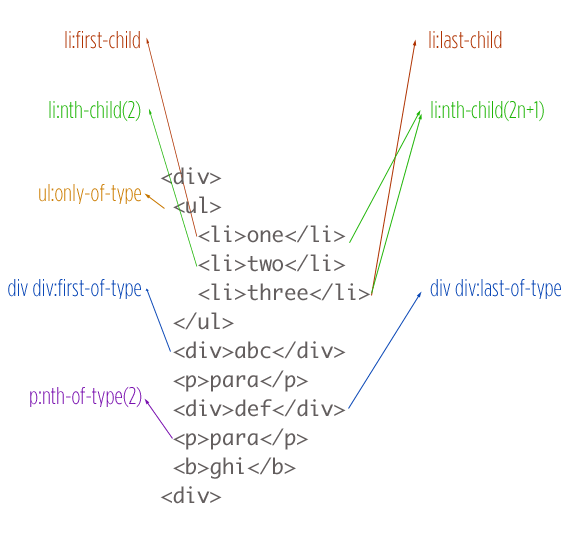
:first-child – يحدد العنصر الأول داخل العنصر الأب.
:last-child – يحدد العنصر الأخير في داخل العنصر الأب.
:nth-child – يحدد عناصر بناءً على عبارة جبرية يتم توفيرها ( على سبيل المثال: 2n أو 4n-1)، لديه أيضاً القدرة على تحديد عناصر زوجية أو فردية أو كل عنصر ثالث أو أول خمسة عناصر، وأشياء من هذا القبيل. تمت تغطيته هنا بمزيد من التفصيل باستخدام أداة tester .
:nth-of-type – تعمل مثل محدد nth-child، لكن يتم استخدامها في المناطق التي تكون فيها العناصر بنفس المستوى لكن بأنواع مختلفة. كمثال أن يكون بداخل الجزء div مجموعة من الفقرات والصور، وتريد أن تحدد مجموعة الصور الفردية، هنا لن يعمل معك nth-child، يجب أن تستخدم div img:nth-of-type(odd). هذا مفيد بشكل خاص عند العمل مع قوائم التعريف و العناصر المتناوبة <dt> و <dd>.
:first-of-type – يحدد العنصر الأول من نوع معين بداخل أحد الآباء. لذلك إذا كان لديك جزئين divs فيهم فقرة وصورة، وفقرة وصورة، عند استخدام المحدد div img:first-of-type سيتم اختيار الصورة الأولى من الجزء الأول، والصورة الأولى من الجزء الثاني.
:last-of-type – مثل السابق، سيتم اختيار الصورة الأخيرة من الجزء الأول والصورة الأخيرة من الجزء الثاني.
:nth-last-of-type() – تعمل مثل المحدد nth-of-type لكنها تبدأ العد من الأسفل بدلاً من الأعلى.
:nth-last-child() – تعمل مثل المحدد nth-child لكنها تبدأ من الأسفل بدلاً من الأعلى.
:only-of-type – تحدد العنصر الوحيد من نوعه في العنصر الأب.

محددات الفئة الزائفة (pseudo class) المستندة على العلاقة.
:not() – يزيل العناصر من مجموعة متطابقة لما بداخل المحدد :not() ، على سبيل المثال كل الأجزاء divs ما عدا تلك التي لديها الفئة music، div:not(.music). تقول المواصفات أن المحدد :not لا يمكن أن يكون شبكي أو متداخل، ولكن يمكن تقييدهم. تدعم بعض المتصفحات منها (Firefox)، المحددات التي تفصل بين معاملاتها بفاصلة، على الرغم من أن ربطهم سيكون أمر بعيد المنال. أيضاً هذا المحدد مفيد عند تزامنه مع سمة محدد كمثال input:not([disabled]).
:empty – تحدد العناصر التي لا تحتوي على نص أو عناصر أخرى مثل <p></p> .
محددات الفئة الزائفة (pseudo class) ذات الصلة بالنص.
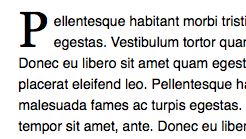
::first-letter – يحدد الحرف الأول من النص في العنصر، الاستخدام النموذجي له: حروف استهلالية كبيرة.
::first-line – يحدد السطر الأول من النص في العنصر، الاستخدام الأمثل له: جعل السطر الأول بأحرف صغيرة، لجذب أعين القارئ.
:lang – هذا المحدد من مواصفات CSS3 ، ومدعوم من متصفح IE8 فما فوق. سيحدد أي عنصر سواء فيه سمة اللغة lang أو لم يوجد به. على سبيل المثال :lang(fr) سوف يتطابق مع أي فقرة حتى لو كانت لا تحتوي على سمة Lang ، لو كان العنصر الأب يحتوي على هذه السمة lang=”fr”.
ملاحظة سريعة:
يمكنك عمل سلسلة من محددات الفئة الزائفة (pseudo class) مثل ما يمكنك عمل سلسلة من المعرِّفات (Ids) والفئات (Classes). هذا عملي جداً عند النظر إلى المحددين :first-letter و :first-line ، لن تقوم بوضع خاصية الحرف الكبير في أول كلمة من الفقرة لكل فقرة في صفحتك فقط يمكنك استخدام p:first-child:first-letter { }

محددات الفئة الزائفة (pseudo class) المرتبطة بالمحتوى.
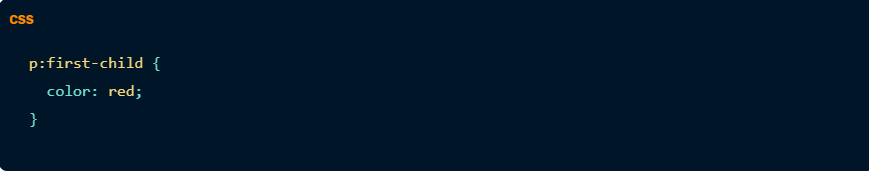
::before – يمكنه إضافة محتوى قبل عنصر معين. على سبيل المثال إضافة فتح الاقتباس قبل فقرة الاقتباس (blockqoute) أو من الممكن وضع صورة قبل فقرة معينة.
::after – من الممكن وضع محتوى بعد عنصر معين، على سبيل المثال رمز إغلاق الاقتباس بعد فقرة الاقتباس. أيضا من الوارد جداً استخدمها كـ clearfix حيث يتم إضافة مسافة فارغة بعد العنصر بدون استخدام عناصر HTML أخرى .
العناصر الزائفة (Pseudo Elements) مقابل المحددات الزائفة (Pseudo Selectors).
تسمى هذه العناصر بشكل صحيح “العناصر” الزائفة وليس “المحددات” لأنها لا تحدد أي عنصر حقيقي في الصفحة. هذا ينطبق على المحددين :first-letter and :first-line وكذلك الفروع السابقة. هل هذا منطقي؟ كمثل الحرف الأول الذي يحدده ::first-letter ليس عنصراً بحد ذاته، إنما هو جزء من عنصر، إذاً هو عنصر زائف.
|
شكل المحدد |
الاسم |
مهامه |
النوعية |
|
:: |
العنصر الزائف (Pseudo Element). |
يحدد جزء من المحتوى الموجود |
0001 |
|
: |
المحدد الزائف (Pseudo Selector) |
يحدد عنصر بخواص معينة |
0010 |
علامة التأهيل
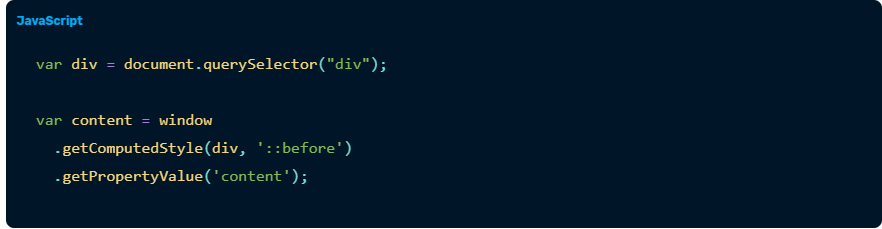
هذه المحددات تعتمد على علامة التمييز أو التأهيل (tag – qualified)، مما يعني أنهم سيطبقون فقط إذا كان العنصر (علامة التمييز) أو المحدد متطابقين، على سبيل المثال:

هذا سيطبق فقط إذا كان العنصر الأول من أي عنصر آخر هو <p>، إذا لم يكن كذلك فلن يُطبق.
المهملة
:contains() – كما أعرف أنه في مواصفات CSS3 تم إزالة هذا المحدد. لا أعرف ما القصة، إذا كنت تعرف فأبلغني بذلك. للوهلة الأولى تبدو مفيدة بشكل مثير، تحديد عناصر بناءً على المحتوى النصي الذي يحتويها. قذ يكون تم حذفه بسبب المشاكل أو وجود محتوى في المحدد غير مرغوب فيه. ويفضل أن يتم اختياره بواسطة عناصر بدلاً من النص، مثل p:contains(img) لكن للأسف لا يوجد حظ كهذا.
::selection – يسمح بتغيير تنسيق النص المحدد وقد تمت صياغته لمواصفات CSS3 لكن تمت إزالته قبل أن يصل إلى مرحلة التوصية. على الرغم من ذلك فإنه مطبق في بعض المتصفحات، والتي من المحتمل أنها تحتفظ بدعم تجريبي له. بالنسبة لمتصفح Firefox فيمكن استخدام ::-moz-selection، لمزيد من المعلومات هنا.
استخدام JQuery لمحددات الفئة الزائفة
JQuery قد تستخدم كل هذا في محدداتها، وهذا شيء رائع، والأروع أن JQuery لديها محددات فئة زائفة إضافية.
:first – يطابق أول عنصر في مجموعة متطابقة بالفعل. هذا مختلف عن المحدد :nth-child(1)، والذي سيحدد فقط إذا كان المحدد متطابق، و أن يكون أول عنصر. في محدد :first ستم مطابقة المحدد ثم يأخذ الاول الذي يجده بغض النظر عن موضع التابع.
:eq() – JQuery لا يدعم :nth-of-type كجزء من محدداته، لكنها شبيهة له كثيراً. أي انه يعمل الآن. هذا يحدد العنصر xth من مجموعة مرتبطة به، كما أنه مفهرس بالبداية من الصفر (0 هو أول عنصر فيه) ، ليس مثل :nth-child() الذي يبدأ العنصر الأول فيه من 1 .
:contains(‘text’) – هذه أًزيلت من CSS3 لكنها موجودة في JQuery.
:lt() – شبيهة ل nth-child(-n+x) ، يتم تحديد “أول عنصر من x”
:gt() – هذه شبيهة ل nth-child(n+x) يتم تحديد كل شيء باستثناء ” عناصر first (X-1)”.
:even – تشبه :nth-child(even) أو :nth-child(2n)
:odd – تشبه :nth-child(odd) أو :nth-child(2n+1)
:has() – يختبر إذا كان العنصر تابع لمحدد معين قبل مطابقته، مثل :has(“div.intro”) .
هناك في الواقع مجموعة كاملة أكثر، وكلها ذكية ومفيدة ( أو على الأقل تحسن في قابلية القراءة). انظر للمستند الكامل لو أردت التعرف على المزيد.

النوعية
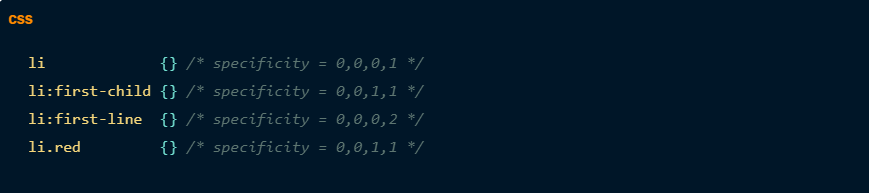
محددات الفئة و محددات الفئة الزائفة لهما نفس الوزن النوعي، العناصر الزائفة ( pseudo elements) لها نفس خواص محدد العنصر.

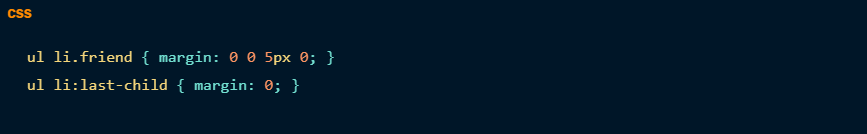
عادةً ما يتم استخدامها بالتزامن أو إدراجها بعد ذلك في CSS، على أية حال آمل أن لا تسبب الكثير من المشاكل.

في هذه الحالة تصفير الهوامش سيعمل ( على افتراض أنه يطابق نفس العنصر) ، لكن فقط لأن النصفير كُتب في السطر الثاني ( وكلاهما لهما نفس النوعية)، إذا … راقب ذلك.
