والذي يسمى أيضا وحدة الصندوق المرن (Flexible Box Module)، وهو أحد النّظَامَين العصريين للتخطيطات، إلى جانب شبكة (Grid) CSS
المقدمة
والذي يسمى أيضا وحدة الصندوق المرن (Flexible Box Module)، وهو أحد النّظَامَين العصريين للتخطيطات، إلى جانب شبكة (Grid) CSS.
بالمقارنة مع CSS Grid (وهو ثنائي الأبعاد)، flexbox هو نموذج تخطيط أحادي البعد، أي سيتحكم بالتخطيط بناءً على الصف أو العمود وليس الاثنين معاً في نفس الوقت.
الهدف الرئيسي من flexbox هو السماح للعناصر بملء المساحة الكاملة التي توفرها حاوياتهم، حسب بعض القواعد التي تقوم بتعيينها.
ما لم تكن بحاجة إلى دعم المستعرضات القديمة مثل IE8 وIE9، فإن Flexbox هو الأداة التي تتيح لك نسيان استخدام:
- تخطيطات الجداول (table layouts)
- الطفو (Floats)
- التصفية الخادعة (clearfix hacks)
- عمليات display: table
هيا بنا نغوص في أعماق flexbox ونصبح محترفين فيه بوقت قصير.
دعم المتصفح
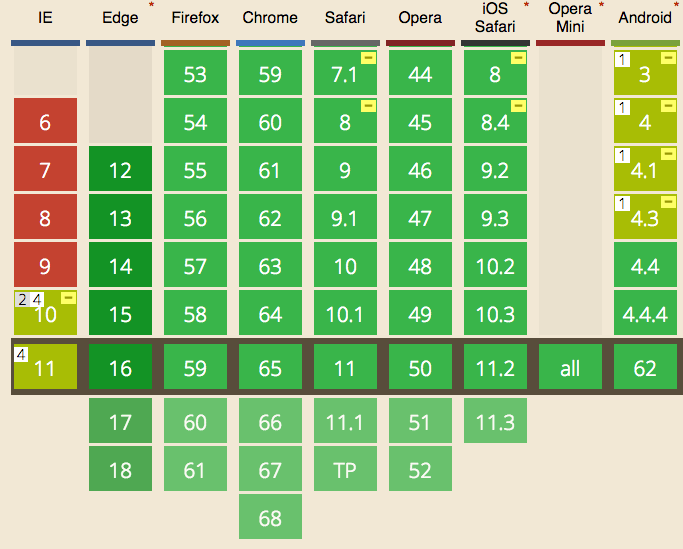
إلى حين كتبة هذا المقال (فبراير، 2018)، فإن الخاصية مدعومة بسبة 97.66% من المستخدمين، وجميع المتصفحات المهمة تقوم بتطبيقه منذ سنوات، لذا فإن المتصفحات الأقدم (بما في ذلك IE10+) يغطيها.

في حين يجب علينا الانتظار بضع سنوات حتى يتمكن المستخدمون من اللحاق ب Grid CSS، فإن Flex box هو تقنية قديمة ويمكن استخدامها الآن.
تفعيل Flexbox
يتم تطبيق تخطيط flexbox على المحتوى بالإعدادات التالية:

أو

سيتم محاذاة المحتوى الموجود بداخل الحاوية باستخدام flexbox
خصائص الحاوية (container)
بعض خصائص flexbox يتم تطبيقها على الحاوية، والتي تحدد القواعد العامة لعناصرها وهي:
- اتجاه flexbox (flex-direction)
- ضبط المحتوى (justify-content)
- محاذاة العناصر (align-items)
- تغطية flexbox (flex-wrap)
- تدفق flexbox (flex-flow)
محاذاة الصفوف أو الأعمدة
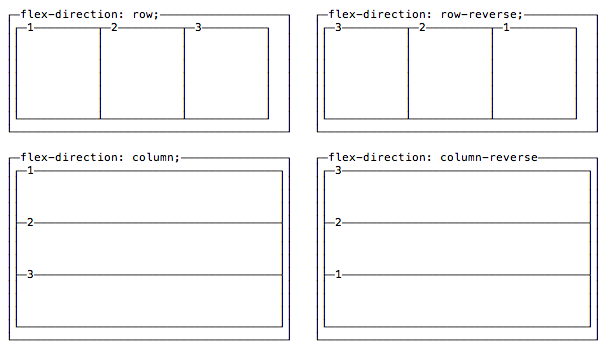
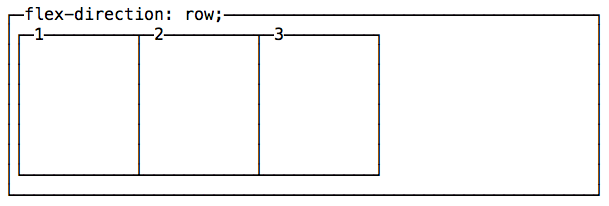
الخاصية الأولى flex-direction، تحدد ما إذا كان على الحاوية محاذاة عناصرها كصفوف أو كأعمدة.
- flex-direction: row يضع العناصر كصف، في اتجاه النص ( من اليسار إلى اليمين للبلدان الغربية)
- flex-direction: row-reverse يضع العناصر في صف لكن في الاتجاه المعاكس.
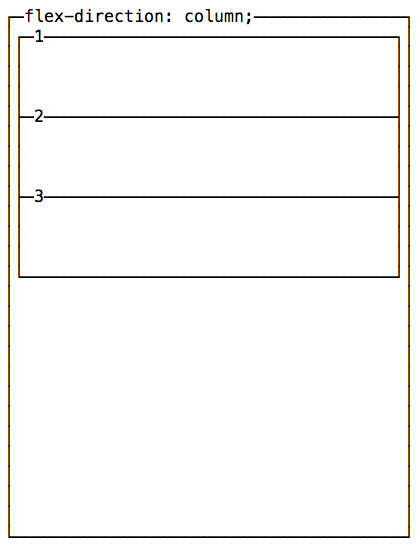
- flex-direction: column يضع العناصر في عمود، مرتبة من الأعلى إلى الأسفل.
- flex-direction: column-reverse يضع العناصر في عمود، لكن في الاتجاه المعاكس.

المحاذاة الرأسية والأفقية
بالوضع الافتراضي، العناصر ستبدأ من اليسار لو كان flex-direction مساوياً لrow، وتبدأ من الجزء العولي إذا كان flex-direction مساوياً ل column.


يمكنك تغيير هذا السلوك، باستخدام justify-content لتغيير المحاذاة الأفقية، و باستخدام align-items لتغيير المحاذاة الرأسية.
تغيير المحاذاة الأفقية
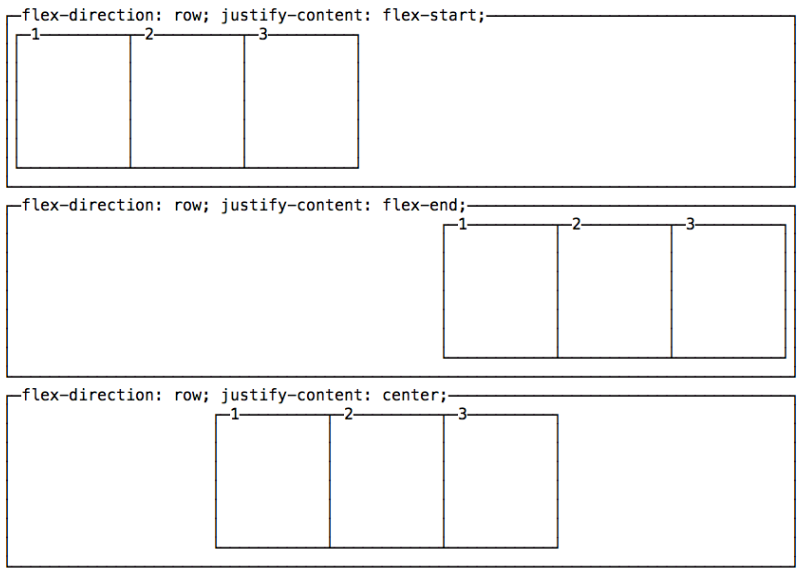
الخاصية justify-content لديها 5 قيم ممكنة:
- flex-start: محاذاة إلى الجانب الأيسر من الحاوية.
- flex-end: محاذاة إلى الجانب الأيمن من الحاوية.
- Center: محاذاة في وسط الحاوية.
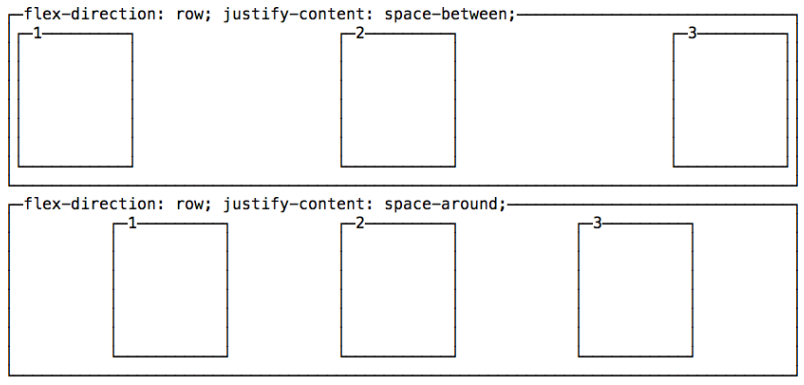
- space-between: عرض العناصر مع تباعد متساوي بينهم.
- space-around: عرض العناصر مع تباعد متساوي حولهم.


تغيير المحاذاة العمودية
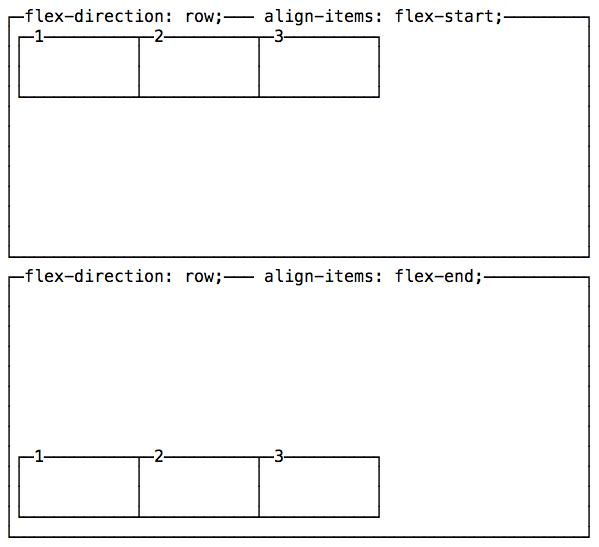
الخاصية align-items لديها 5 قيم ممكنة:
- flex-start: محاذاة إلى الجزء العلوي من الحاوية.
- flex-end: محاذاة إلى الجزء السفلي من الحاوية.
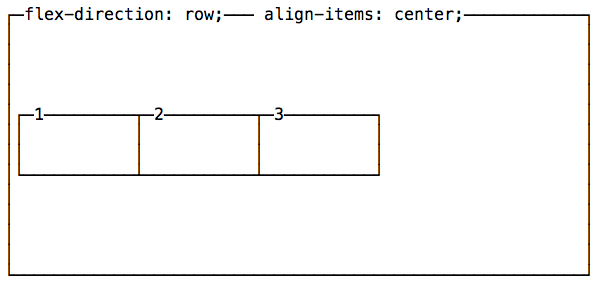
- Center: محاذاة في وسط العمود الرأسي من الحاوية
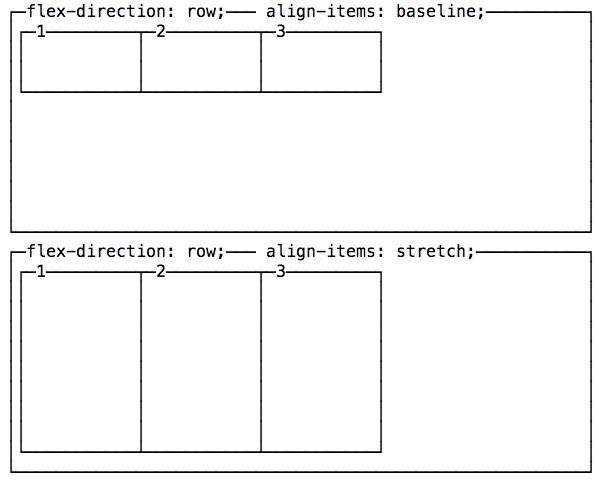
- Baseline: محاذاة في الخط الأساسي من الحاوية.
- Stretch: تمتد العناصر لتملأ الحاوية.



ملاحظة عن baseline:
الـ baseline في المثال هنا يبدو أنه يشبه flex-start، لأن الصناديق في المثال هنا بسيطة، انظر إلى ال Codepen لترى أمثلة أخرى مفيدة، التي قمت بأخذها في الأصل من Martin Michálek، كما ترى هناك فإن أبعاد العناصر يتم محاذاتها.
الغلاف (wrap)
بشكل افتراضي يتم الاحتفاظ بالعناصر الموجود في حاوية flexbox في سطر واحد مما يؤدي إلى تقليصها، لتتناسب مع الحاوية.
لإجبار العناصر على الانتشار في خطوط متعددة، استخدم flex-wrap: wrap، سيقوم هذا بترتيب العناصر حسب الاتجاه المحدد في خاصية flex-direction. استخدم flex-wrap: wrap-reverse لعكس الترتيب.
الخصائص التي تنطبق على كل عنصر منفرد
حتى الآن، رأينا الخصائص التي تنطبق على الحاوية.
يمكن أن تتمتع العناصر المنفردة بقدر معين من الاستقلالية والمرونة، ويمكنك تغيير مظهرها باستخدام تلك الخصائص:
- الترتيب (order)
- المحاذاة الذاتية (align-self)
- نمو flex (flex-grow)
- تقليص flex (flex-shrink)
- أساس flex (flex-basis)
- المرونة (flex)
لننظر إليهم بالتفصيل.
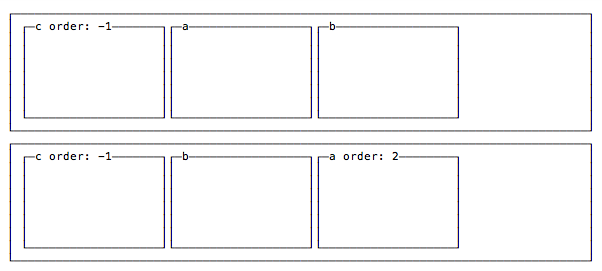
نقل العناصر قبل/بعد عنصر آخر باستخدام order
يتم ترتيب العناصر بناءً على ترتيب يتم تعيينه، بشكل افتراضي كل عنصر له ترتيب 0 ويحدد الHTML مظهره النهائي.
يمكنك تجاوز هذه الخاصية باستخدام order على كل عنصر مستقل، هذه الخاصية التي قمت بضبطها على العنصر وليس على الحاوية يمكنك جعل عنصر يظهر قبل كل العناصر الأخرى بإعطائه قيمة سالبة.

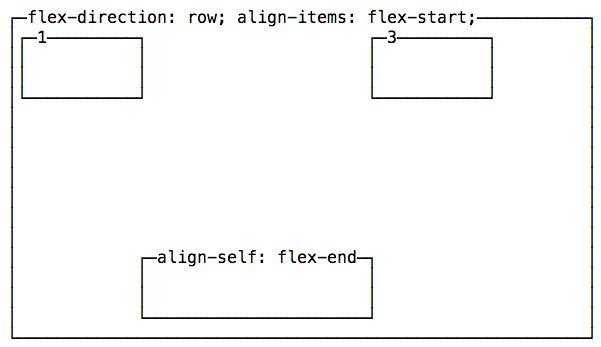
المحاذاة الرأسية باستخدام align-self
يمكن لعنصر أن يختار تجاوز الخاصية align-items في الحاوية باستخدام align-self، والتي لديها نفس ال5 قيم الموجودة ل align-items:
- flex-start: محاذاة إلى الجزء العلوي من الحاوية.
- flex-end: محاذاة إلى الجزء السفلي من الحاوية.
- Center: محاذاة في وسط العمود الرأسي من الحاوية
- Baseline: محاذاة في الخط الأساسي من الحاوية.
Stretch: تمتد العناصر لتملأ الحاوية.

نمو أو تقليص عنصر ما إذا لزم الأمر
flex-grow
الوضع الافتراضي لأي عنصر هو 0
إذا تم تعريف كل العناصر على أنها 1 ، وأحد العناصر 2 ، فإن العنصر الأكبر يأخذ مساحة اثنين من العناصر 1.
flex-shrink
الوضع الافتراضي لأي عنصر هو 1.
إذا تم تعريف كل العناصر على أنها 1 ، وأحد العناصر 3، فإن العنصر الأكبر سيتقلص بمقدار 3 أضعاف العناصر الأخرى. عندما تكون المساحة الأقل متوفرة، فإنها ستأخذ مساحة أقل بمقدار 3 أضعاف.
flex-basis
لو تم تعيينها على auto، ستعطي العناصر حجم بناءً على عرض أو ارتفاع العنصر، وتضيف مسافة بينهم بناءً على خاصية flex-grow.
إذا تم تعيينها إلى 0، فإنها لا تضيف أي مساحة إضافية للعنصر عند حساب المخطط.
إذا قمت بتعيين قيمة كرقم بالبكسل فإنه سيستخدم ذلك كقيمة طول ( العرض أوالارتفاع يعتمد على العنصر إذا كان صف (row) أو عمود (column).
Flex
هذه الخاصية تجمع بين الخصائص الثلاثة المذكورة بالأعلى:
- flex-grow
- flex-shrink
- flex-basis
ويوفر لك صيغة مختصرة flex: 0 1 auto
