مقدّمة
أدّى تقدُّم وتطوُّر الهواتف المحمولة مع مرور السنوات إلى ازدياد مزاياها وتحسُّن إمكانيّاتها، إذ أصبح الهاتف الذكي يُغني عن الكثير من المهام التي كان المستخدم فيما سبق يعطي أهمّيّة كبيرة لتحصيلها، فمثلاً، بعد تزويد الهواتف المحمولة بكاميرا، لم يعد المستخدم العادي بحاجة لحمل معدّات تصوير معه حتّى يتمكَّن من التقاط لحظاته الجميلة مع أصدقائه، والتي لا يريد أن تُفوَّت، إذ أصبح بمقدوره التقاط الصور أو تصوير مقاطع الفيديو بوضوح وبضغطة زرّ، كما أصبح من الممكن أيضاً من خلال الهاتف المحمول متابعة البريد الإلكتروني، وتصفُّح مواقع الإنترنت، وتسجيل الملاحظات، حتّى فتح وقراءة الملفّات (Document files) دون الحاجة لجهاز حاسوب مكتبي أو حتّى جهاز لابتوب، وهذا كُلّه يتناسب عكسيّاً مع حجم الهاتف، إذ أصبح بحجم كفّة اليدّ.
إنَّ التقدُّم الذي شهدته الهواتف المحمولة قدّ يسّر على الإنسان العديد من المهام، إلّا أنَّ نتائجه كانت عكسيّة على بعض فئات المجتمع الذين لم يتمكّنوا من الاستفادة من جميع مزايا الهاتف المحمول، إمّا لعلّة أو مرض، أو لمجرَّد صعوبة استخدامه بالنّسبة لهم كحال كبار السنّ الذين لم ينشأوا في عصر التكنولوجيا.
لهذا السبب، أصبح مطوّرو أنظمة التشغيل ومصمّموا التطبيقات يقومون بإدراج بعض الوسائل التي تُسهِّل من استخدام الأجهزة لفئات المجتمع المذكورة، وقد تمَّ تسمية هذه الوسائل بوسائل إمكانية الدخول (أو Accessibility). وقد كان نظام تشغيل آندرويد من نُظُم التشغيل التي أعطت اهتماماً ملحوظاً لهذه الوسائل، ووفّرت المكتبات والخطوات لمبرمجي التطبيقات ليتمكّنوا من إدراج هذه الوسائل في تطبيقاتهم، ومن الخدمات التي توفّرها ما يُعرف بخدمة TalkBack، ولتتعرَّف عليها أكثر يمكنك مشاهدة مقطع الفيديو التالي:
سنقوم في هذا المقال – إن شاء الله – بتغطية ما وفّرته شركة جوجل في نظام تشغيلها من وسائل إتاحة لمبرمجي التطبيقات.
نصائح من شركة جوجل
تُقدِّم شركة جوجل بعض النصائح لمبرمجي تطبيقات نظام تشغيل آندرويد حتّى يجعلوا من تطبيقاتهم تطبيقات تدعم وسائل الإتاحة بشكل أكبر، وبذلك يكونوا قد شملوا الفئات التي تستصعب الاستخدام العادي للتطبيق أو الهاتف المحمول ككلّ. تهدف هذه النصائح إلى تحقيق 3 أهداف رئيسيّة، وهي:
- تصميم واجهات التطبيقات بحيث تكون واضحة ويَسهُل التنقُّل فيها.
- شمل فئات متعدّدة من المستخدمين.
- الاهتمام بوسائل الإتاحة تماماً كما يهتمّ المبرمج بوسائل الإدخال الاعتياديّة (كشاشة اللمس، أو الفأرة، وغيرها).
من بعض هذه النصائح ما يلي:
- استخدام قارئ الشاشة (Screen Reader)، والذي يقوم بقراءة النصوص الموجودة على الشاشة للمستخدم بصوت مسموع، وتوجد طريقتان لدعم هذه الخاصّيّة، الأولى هي بقراءة كل ما يقوم المستخدم لمسه، الطريقة الثانية هي من خلال تمرير الأصبع عبر الشاشة للانتقال إلى النصّ التالي أو السابق.
- استخدام أدوات التحكُّم المختلفة كلوحة المفاتيح أو ذراع التحكُّم، وتوجد أيضاً برمجيّات تعمل عمل أدوات التحكُّم.
- تصميم الواجهة بحيث تُسهِّل على المستخدم الانتقال في التطبيق من خلالها، فمثلاً يمكن اللجوء لاستخدام الأشكال والألوان للإيحاء بكيفيّة التنقُّل، بالإضافة إلى استخدام الأيقونات والوسوم للتعريف بعناصر الواجهة.
- ترتيب عناصر الواجهة بحسب الأهمّيّة من الأعلى للأسفل، وكذلك حقول الادخال.
- تقسيم عناصر الواجهة إلى مجموعات بحسب ترابطها مع بعضها البعض.
- التنقُّل بين شاشة وأخرى يجب أن يكون سلساً.
وتوجد العديد من النصائح الأخرى التي بيّنتها شركة جوجل في مقالها على موقعها Material Design.
تسهيل استخدام التطبيقات برمجيّاً
توجد عدّة طُرق يمكن لمبرمجي التطبيقات اتباعها لجعل تطبيقاتهم أسهل من حيث الاستخدام بالإضافة إلى استهداف فئات أكبر من المستخدمين.
التعريف بعناصر الواجهة
إنَّ التعريف بعناصر الواجهة (أي تحديد Label لكلّ منها) يتيح لخدمات إمكانية الدخول (Accessibility Services) كخدمة قراءة الشاشة “TalkBack” من تعريف المستخدم بالعُنصر الذي يشير إليه. للتعريف بعنصر في الواجهة، يتم تحديد خاصيّة “android:contentDescription” لهذا العنصر بعد إضافة نصّ التعريف في ملفّ strings.xml، ويتم ذلك بإضافة السطر التالي إلى كود العنصر المُراد التعريف به في ملفّ الXML الخاصّ بالactivity التي تحتوي هذا العنصر:
|
1 |
android:contentDescription="@string/mydescription" |
فمثلاً لو كان العُنصر من نوع ImageButton، فسيكون الكود خاصّته كالآتي:
|
1 2 3 4 5 6 7 8 |
<ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" android:contentDescription="@string/mydescription" android:src="@drawable/myimage" /> |
ويمكن أيضاً تعريف العناصر التي يتمّ إنشاؤها أثناء تنفيذ التطبيق باستخدام دالّة ()setContentDescription كالتالي:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
public class MainActivity extends AppCompatActivity { ImageButton myButton; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); myButton = findItemById(R.id.button); myButton.setContentDescription(getString(R.string.mydescription)); } } |
بالنسبة للعناصر من نوع EditText، فهذه يتمّ استخدام خاصيّة “android:hint” بدلاً من “android:contentDescription”، وبالنسبة للعناصر من نوع View، فيتم استخدام خاصيّة “android:labelFor”، وفي كلا النوعين يتم اتّباع نفس الخطوات السابقة.
جمع العناصر ذات الصلة
إنَّ جمع عناصر الواجهة في مجموعات يُمكِّن خدمات الإتاحة كخدمة قراءة الشاشة “TalkBack” من إشعار المستخدم بهذه المجموعات بدلاً من إشعاره بكلّ عُنصُر على حدا، بحيث لن يضطرّ المستخدم من لمس الشاشة لتحديد كل عنصر في الواجهة. يتمّ تفعيل خاصيّة “android:focusable” في عُنصُر الواجهة الذي يحتوي عناصر أخرى، فمثلاً لو كان هنالك بعض العناصر المُحتواة في عنصر RelativeLayout، فيتمّ إضافة السطر التالي في وسم عُنصُر الRelativeLayout كالتالي:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<RelativeLayout android:id="@+id/myLayout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:focusable="true"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/some_text" android:text="@string/some_text" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/another_text" android:layout_toRightOf="@id/another_text" android:text="@string/another_text" /> </RelativeLayout> |
ما يلي مثال لواجهة أكثر تعقيداً، بحيث تترتَّب عناصر هذه الواجهة على شكل أشبه بجدول، فيتم جمع العناصر بنفس الطريقة السابقة إلى ثلاث مجموعات:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<LinearLayout ... orientation="vertical"> <RelativeLayout ... android:focusable="true"> <TextView ... /> <TextView ... /> </RelativeLayout> <RelativeLayout ... android:focusable="true"> <TextView ... /> <TextView ... /> </RelativeLayout> <RelativeLayout ... android:focusable="true"> <TextView ... /> <TextView ... /> </RelativeLayout> </LinearLayout> |
تفعيل خدمة الإتاحة TalkBack
لتفعيل خدمة TalkBack لقراءة نصوص الشاشة صوتيّاً، يتم اتّباع الخطوات التالية:
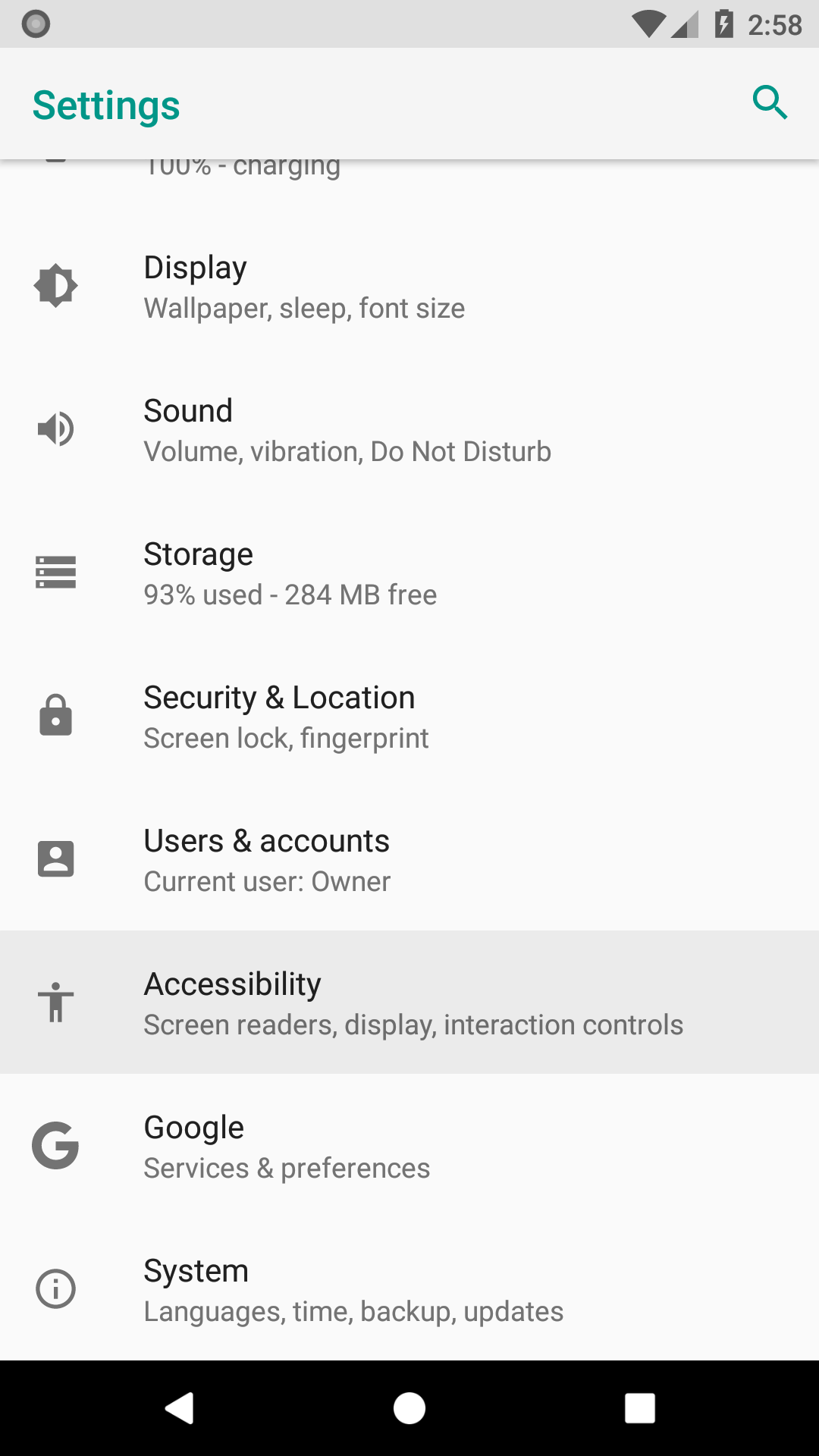
- الانتقال إلى الإعدادات (Settings).

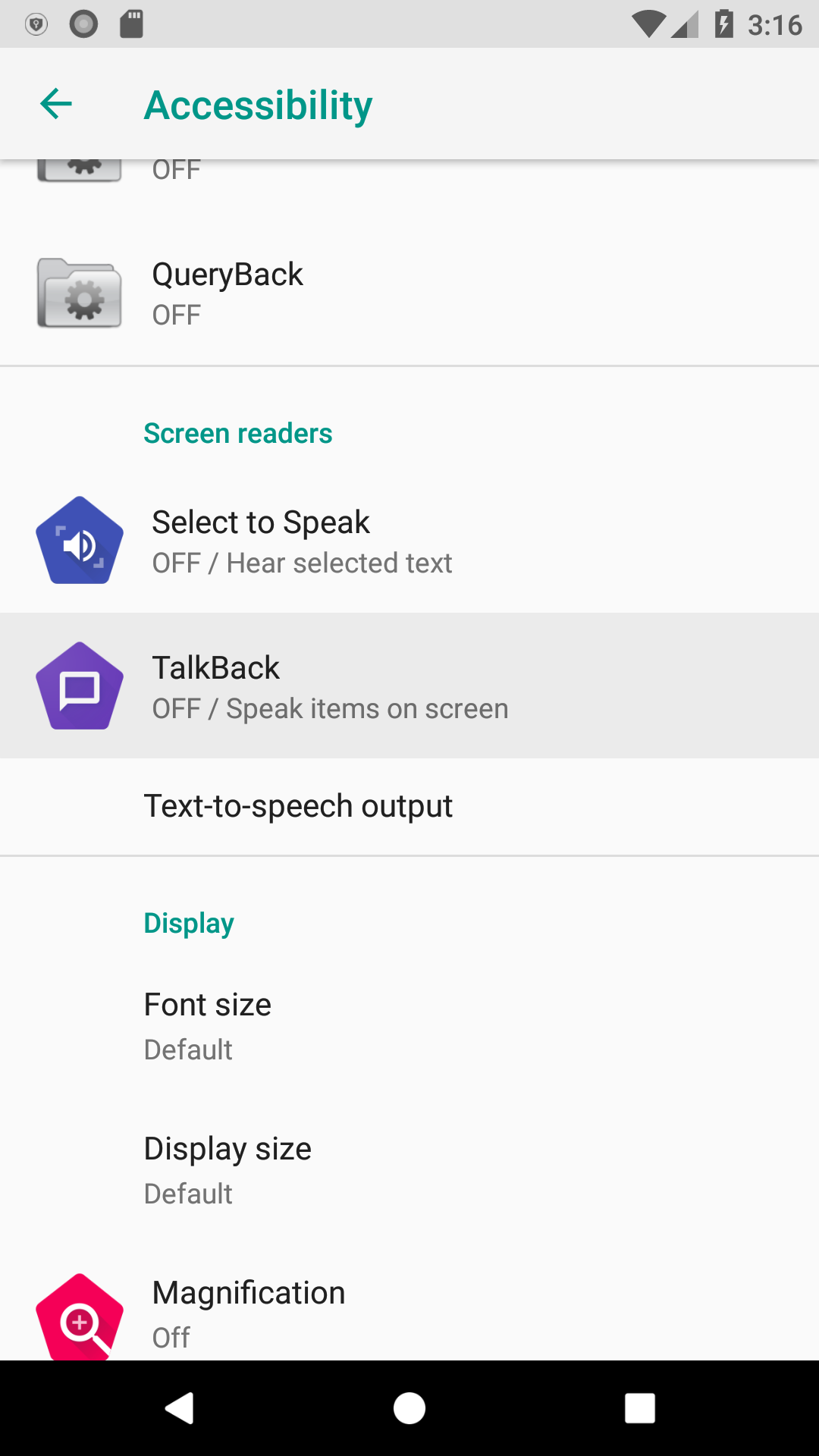
- الانتقال إلى إعدادات إمكانية الدخول (Accessibility).

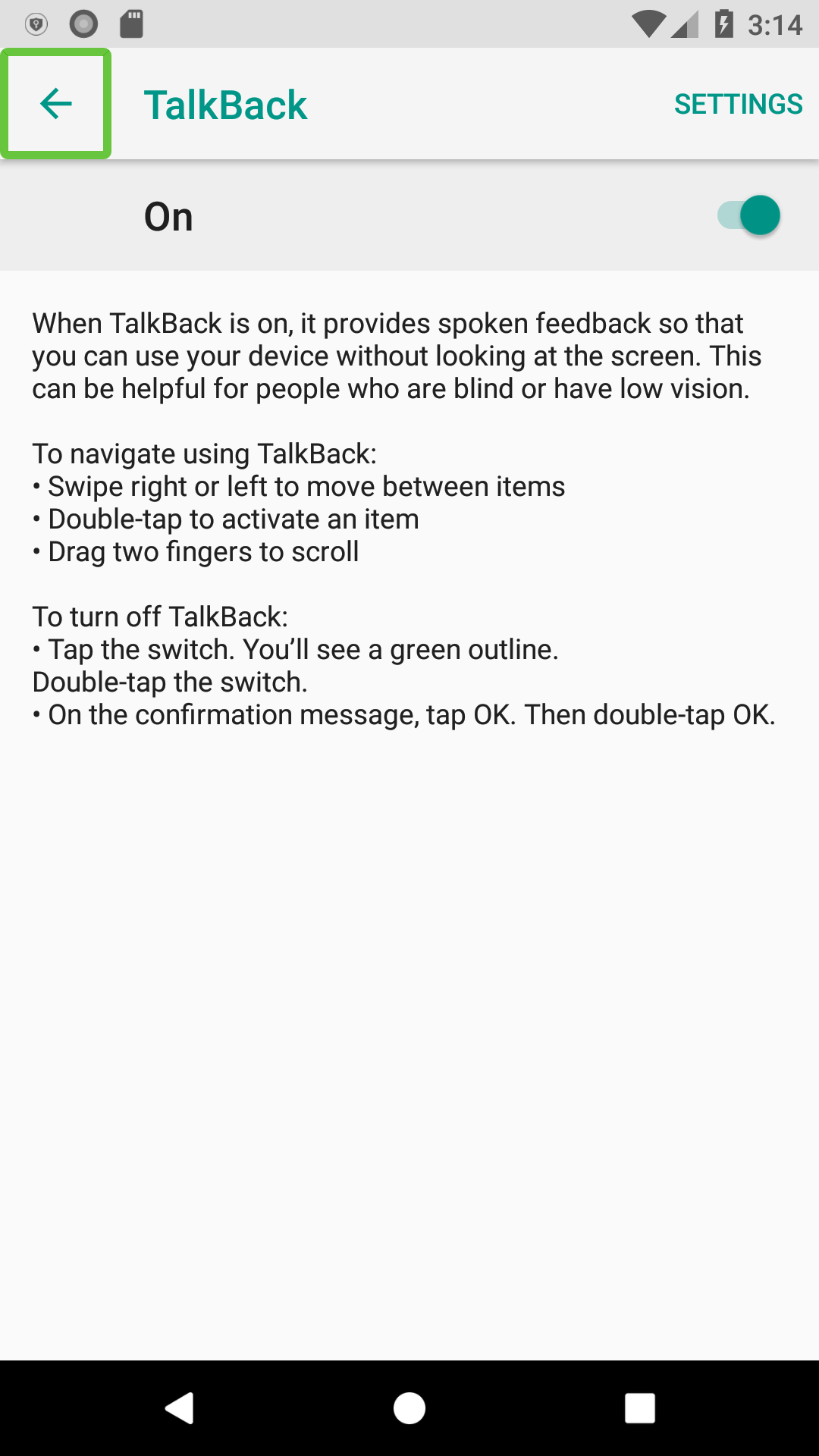
- اختيار خدمة TalkBack.

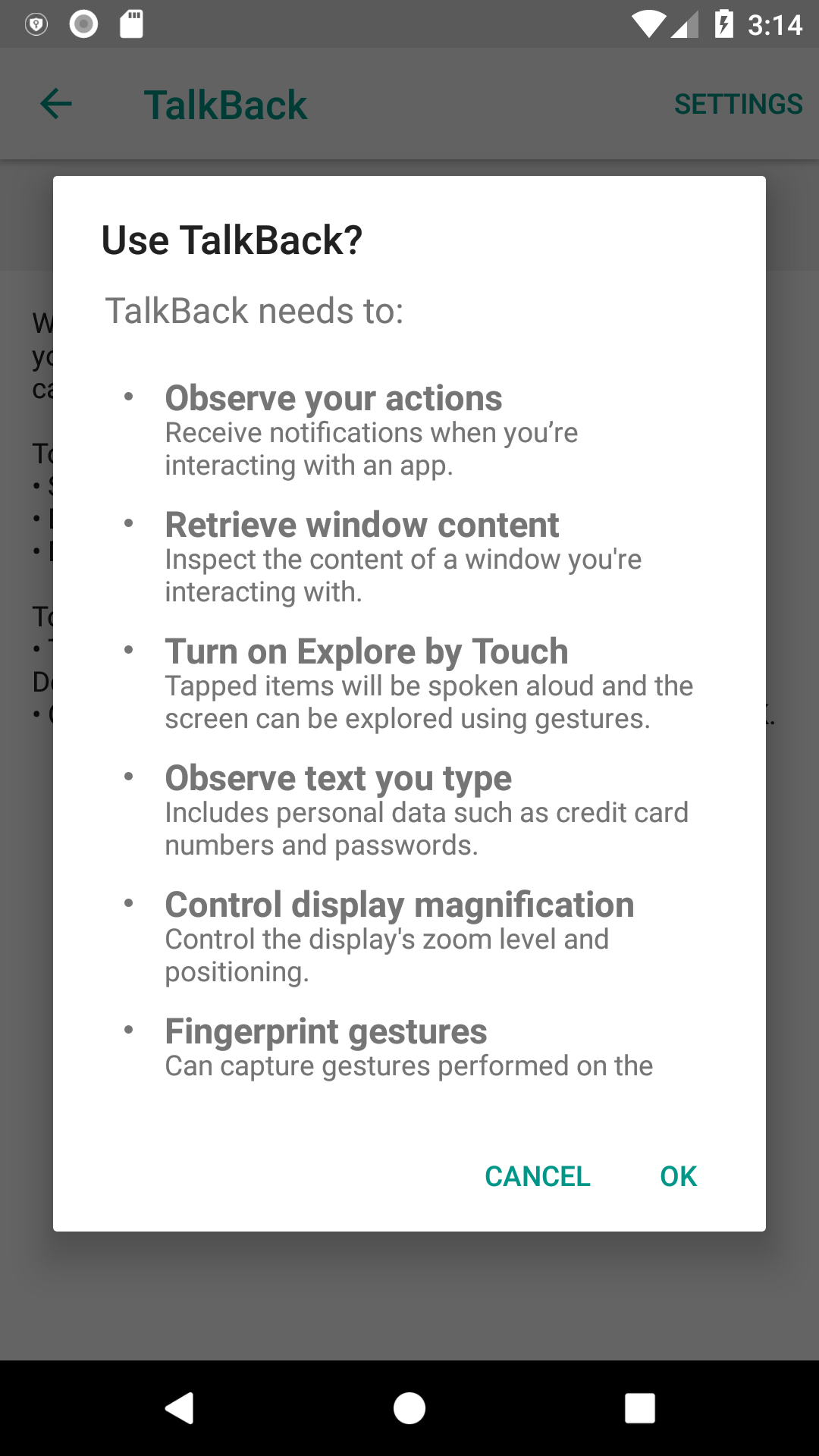
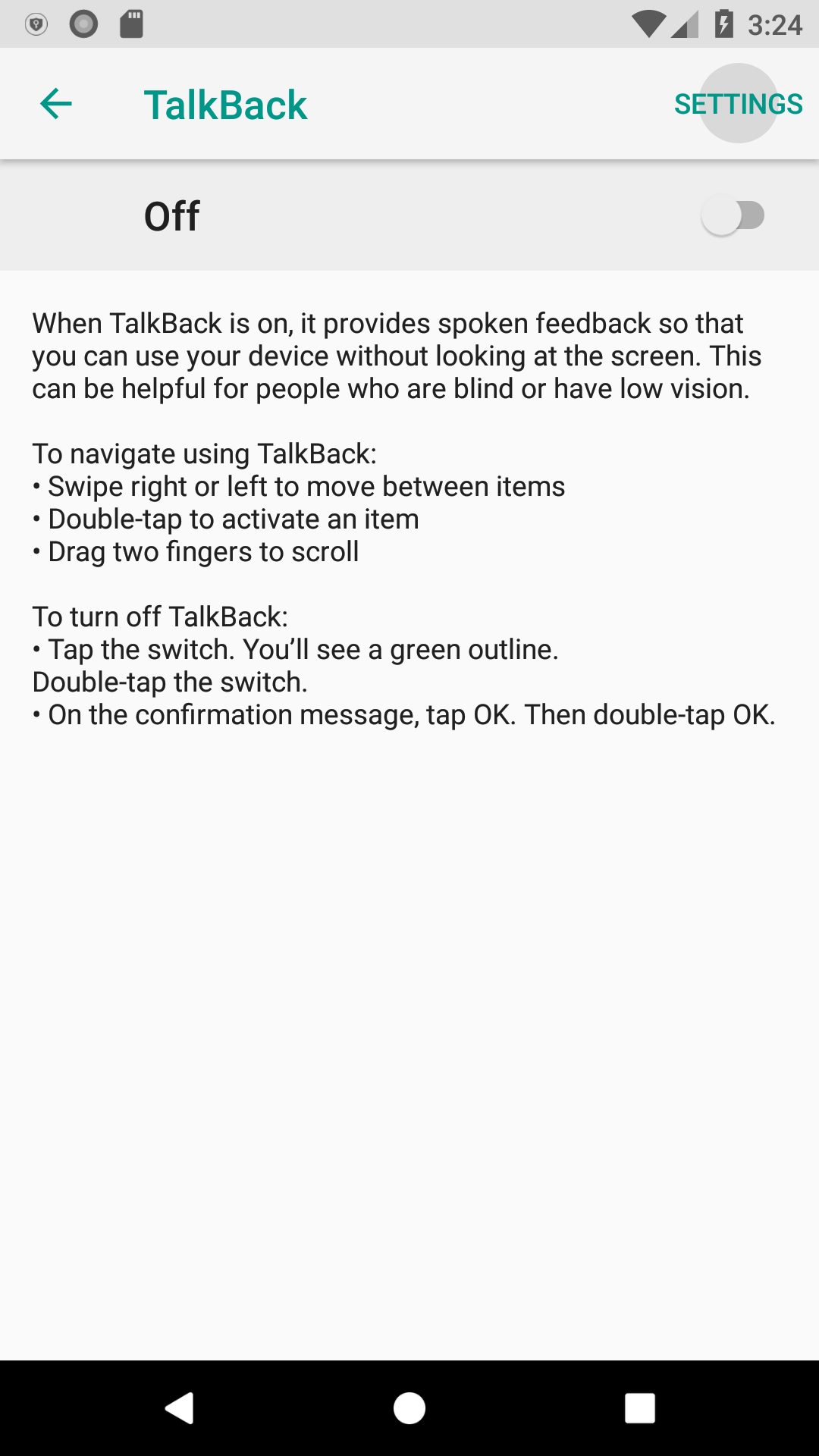
- تفعيل الخدمة (تحويل الحالة من Off إلى On) ومن ثمَّ الضغط على زرّ OK.

بعد ذلك يمكن لمبرمج التطبيق البدء بفحص دعم تطبيقه للخدمة عن طريق تجربة التنقُّل بين عناصر الواجهة وتصفُّح تطبيقه.
ملاحظة: في حال عدم العثور على خيار TalkBack في الإعدادات، فهذا يعني أنَّ حزمة آندرويد لخدمات الإتاحة (Android Accessibility Suite) ليست مُثبّتة على الجهاز، فيمكن الانتقال إلى متجر جوجل بلاي وتحميلها من هناك.
تفعيل إعدادات المطوِّر
توفِّر خدمة TalkBack إعدادات إضافيّة لمطوّري التطبيقات من خلال إعدادات المطوِّر (Developer settings) تزوِّدهم بتفاصيل أكثر عن سير الخدمة وتبيِّن لهم حالتها بشكل أدقّ. لتفعيل إعدادات المطوِّر في خدمة TalkBack، يتمّ اتّباع الخطوات التالية:
- الانتقال إلى إعدادات إمكانيّة الدخول ومن ثمَّ إلى TalkBack، بعد ذلك يتم النقر على “الإعدادات” (Settings) الموجودة في أعلى الواجهة.

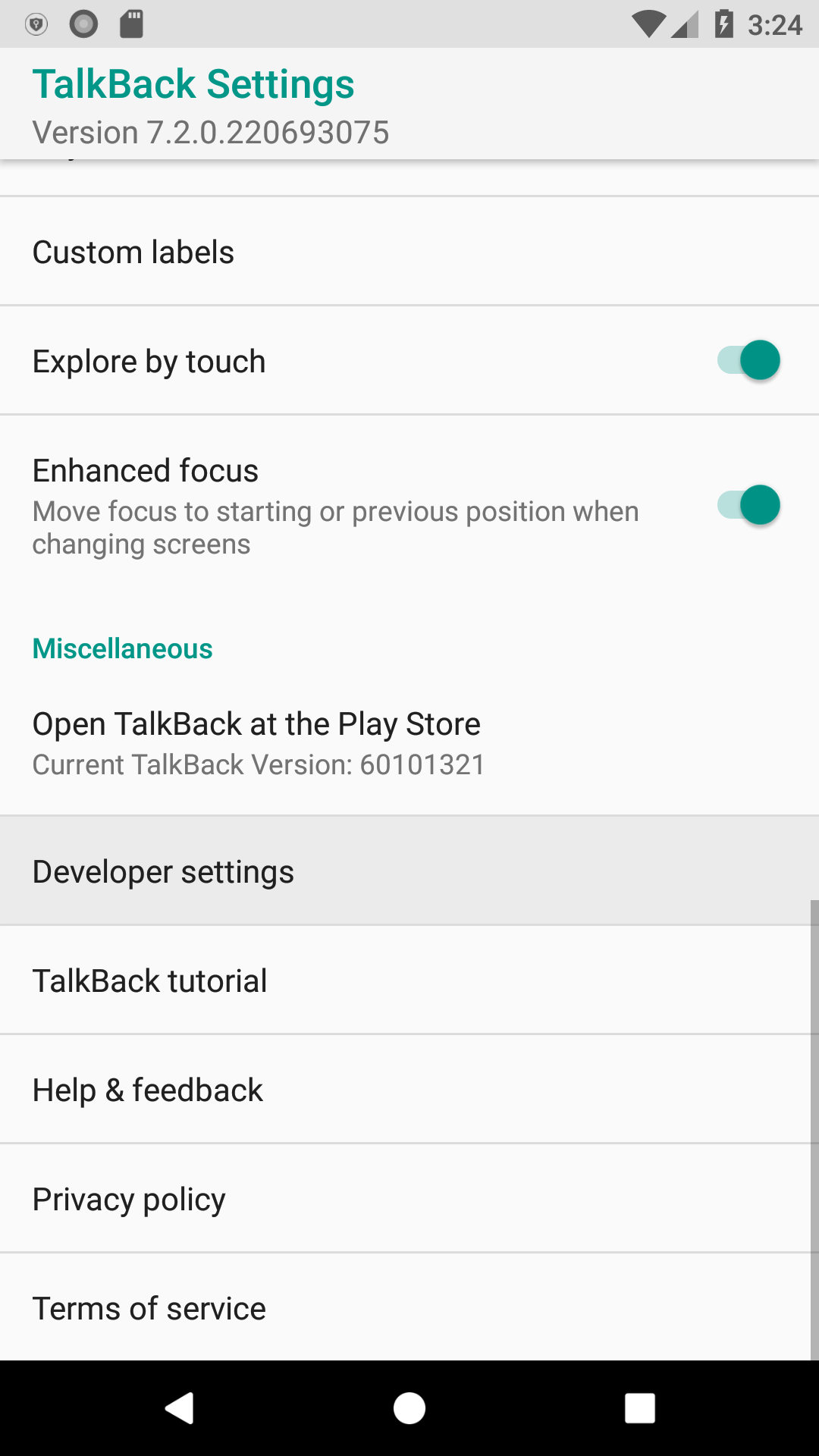
- بعد ذلك يتم الدخول إلى إعدادات المطوِّر (Developer settings).

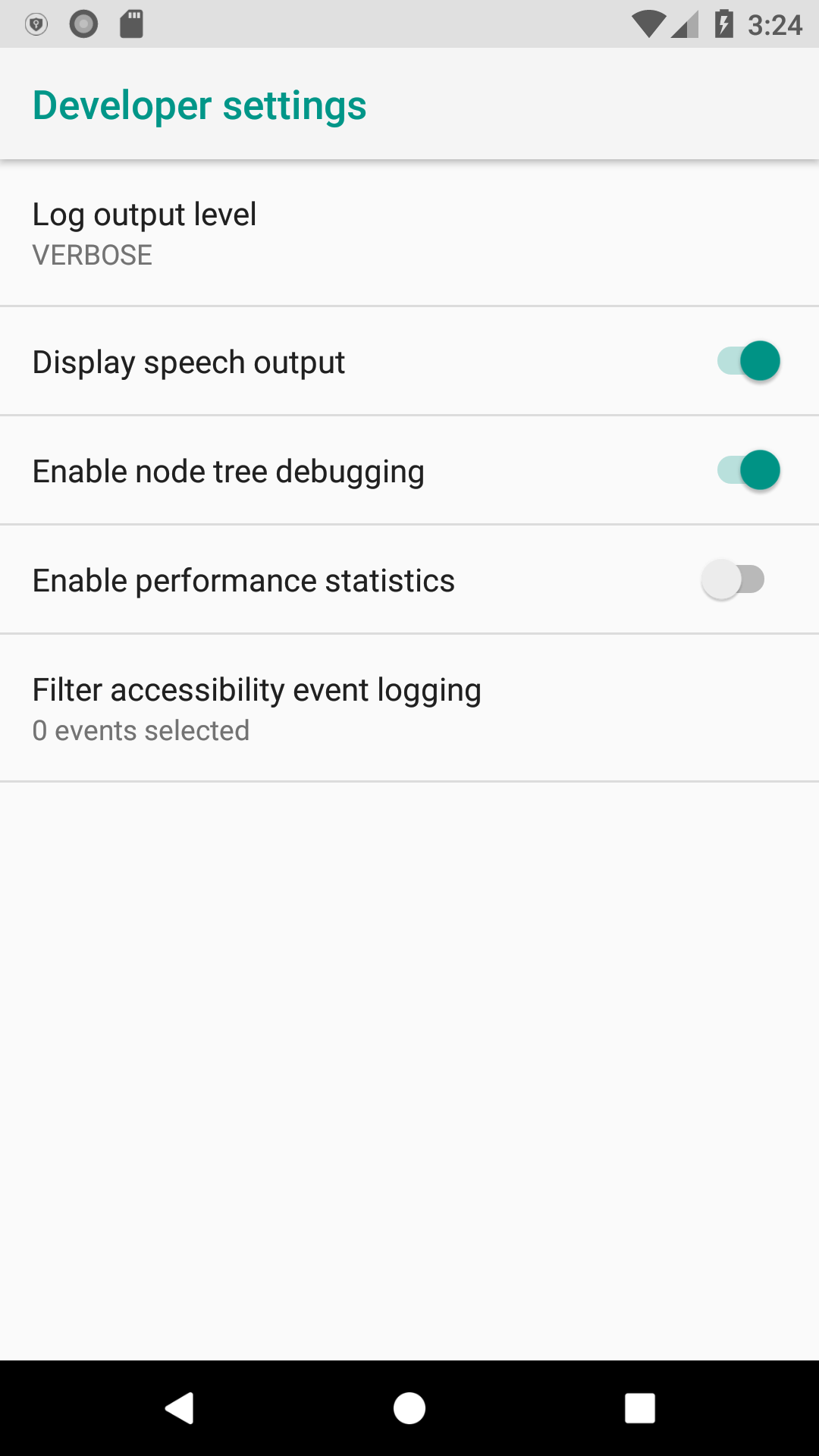
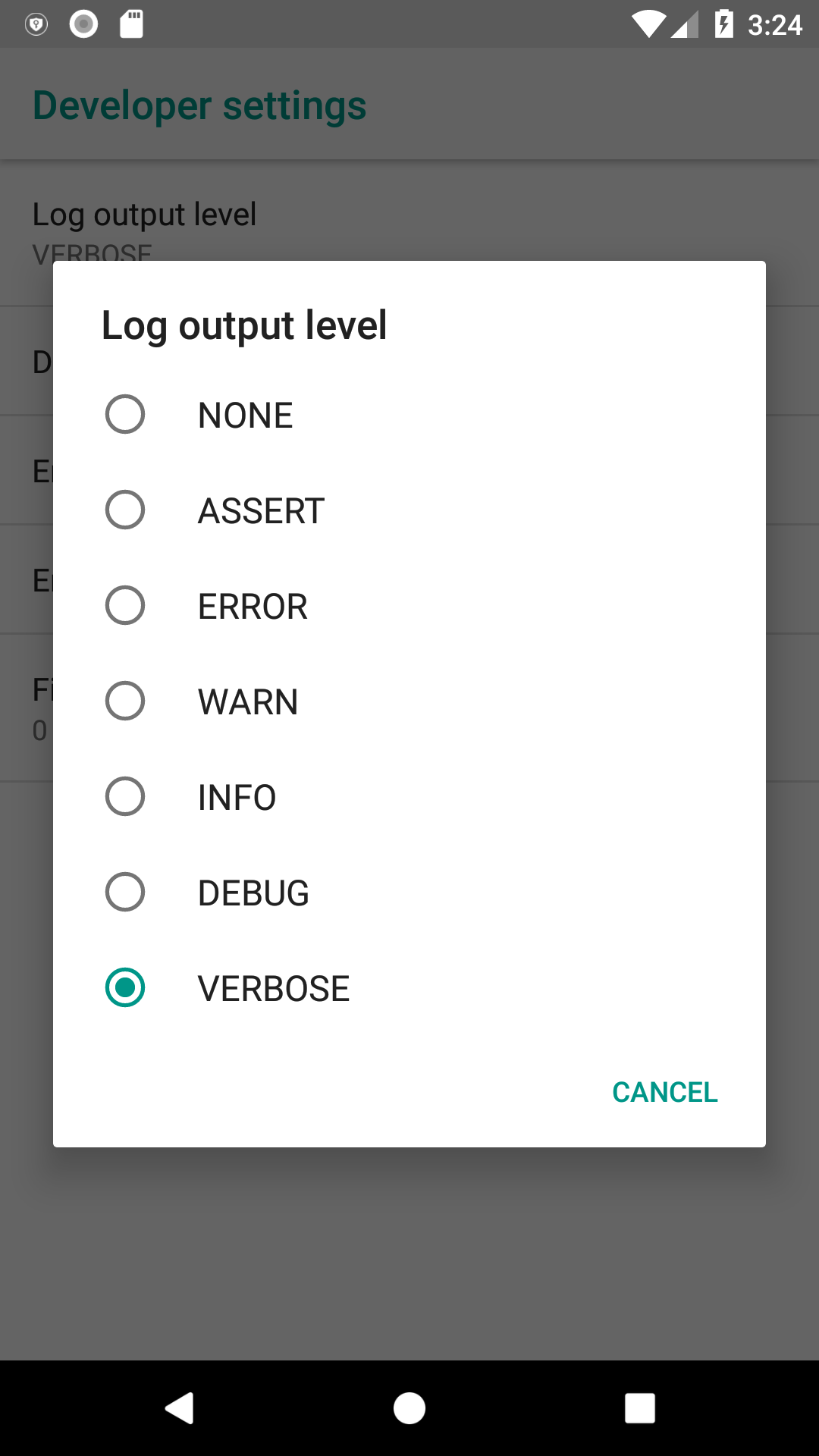
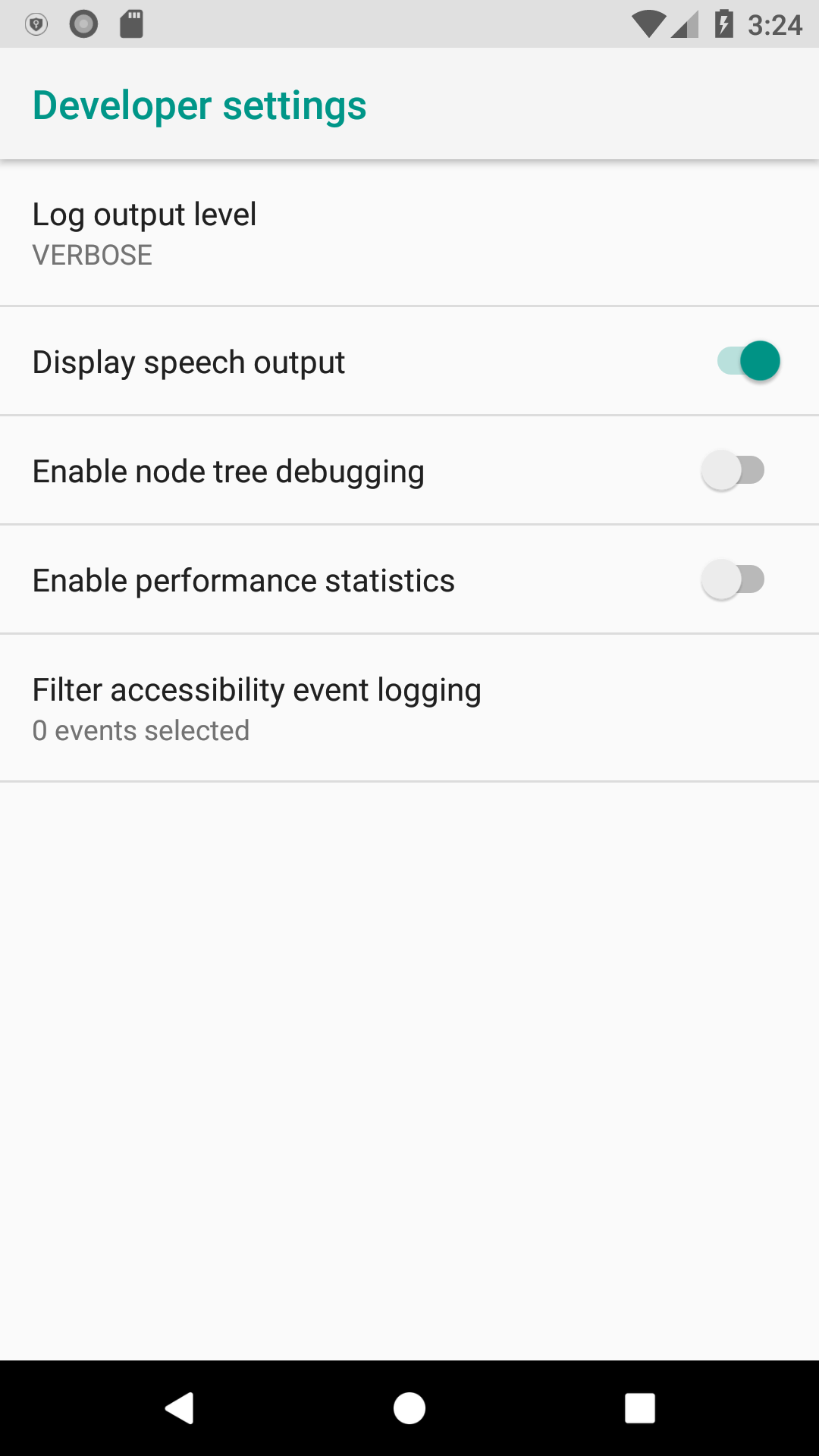
- بجانب حقل “Log output level”، يتمّ اختيار “VERBOSE”.

- تفعيل خيار “Display speech output” لإظهار ما يتمّ قراءته بواسطة الخدمة على الشاشة.

- تفعيل خيار “Node tree debugging” والذي يُبيِّن كيفيّة رؤية خدمة TalkBack للشّاشة، بحيث سيتم تسجيل ذلك في سجلّ الهاتف (Device log).