توجد المصفوفات والبيانات الأخرى في معظم لغات البرمجة. يكون المنطق في المصفوفات متشابهاً إلى حدٍ ما، لكنه يختلف في بعض الأجزاء من لغة إلى أخرى.
تهتم JavaScript كثيراً بالمصفوفات، وهناك العديد من الدوال التي أُنشأت بداخلها لتسهيل العمل بالمصفوفات. قبل تعلمهم من الجيد أولاً معرفة أساسيات المصفوفات.
في هذه المقالة سأقوم بعمل مقدمة عن المصفوفات في JavaScript، مع النقاط التالية:
- مصفوفات JavaScript
- كيف تُنشأ مصفوفة؟
- الوصول للعناصر في المصفوفة
- الحصول على حجم المصفوفة
- التكرار في المصفوفات
لنبدأ أولاً بمعرفة كيف ستبدو البرمجة بدون مصفوفات.
كيف ستبدو البرمجة بدون مصفوفات؟
لنفرض أننا نحتاج إلى تخزين قائمة من الارقام من 1 إلى 100 في برنامجنا، في JavaScript سنقوم بتعريف متغير ( المتغير في هذه الحالة رقم) كالتالي:
let number1 = 1;
كل عنصر يمكنه تعريف رقم واحد فقط، أنا قمت بتعريف رقم واحد، إذاً بقي 99 رقم، الآن نحتاج إلى تعريف 99 متغير مختلف لبقية الأرقام:
let number2 = 2;
let number3 =
3;
let number4 =
4;
.
.
.
let number100 =
100;
إذاً تم تعريف 100 متغير ل 100 رقم، هذا ليس عملياً أليس كذلك؟
لكننا لو استخدمنا المصفوفات، نستطيع تخزين كل الأرقام، وباستخدام متغير واحد فقط:

ملاحظة: الكلمة let هي من خصائص ES6 يمكنك قراءة المزيد عنها هنا.
المصفوفات في JavaScript
إذاً كما رأينا أعلاه، يمكننا الاحتفاظ بعناصر متعددة، في متغير واحد باستخدام مصفوفات JavaScript.
JavaScript تستطيع الاحتفاظ بقسم متعددة في متغير واحد – w3schools
نهج JavaScript في المصفوفات مختلف قليلاً، لا يوجد نوع بيانات يسمى مصفوفة (array) في الJavaScript، بدلاً من ذلك يتم تعريفها ككائن (object).
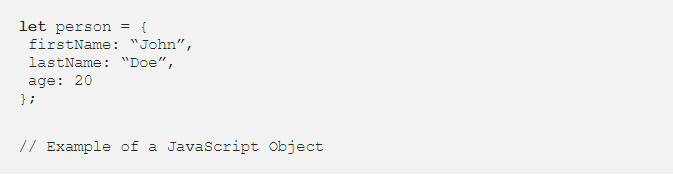
الكائن في JavaScript يمكن أن يحتوي على أنواع بيانات مختلفة (string, integer, boolean) مرة واحدة:

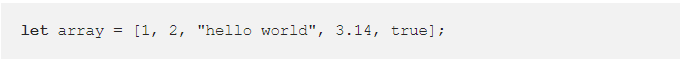
وبما أن المصفوفات في JavaScript كائنات (objects) (مع بناء مختلف)، فيمكن أن تحتوي على أنوع بيانات مختلفة أيضاً:

كيف تُنشأ مصفوفة؟
خمن الآن كيف يمكن ذلك، فقد أصبح لديك فكرة عن المصفوفات في JavaScript. الآن لنرى كيف يمكننا إنشاء مصفوفات، هناك طريقتان لإنشاء المصفوفات في JavaScript:
- حرفية المصفوفة (Array literals)
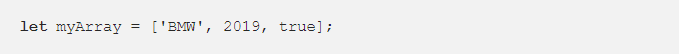
هذه الطريقة الأكثر استخداماً، نقوم بتعريف المصفوفة في قوسين معكوفين فارغين، ثم نقوم بتعيينه إلى متغير:

تتم كتابة قيم المصفوفة داخل الأقواس، وتكون مفصولة بفواصل:

2. منشئ المصفوفة (Array Constructor)
يوجد أيضاً مصفوفة كائن (Array Object) عامة في الJavaScript ، والتي لديها خواصها، ودوالها التي بنيت معها ( يمكننا استخدامها في مصفوفاتنا الخاصة).
إذا طريقة أخرى لإنشاء مصفوفة، هو عن طريق إنشاء نموذج (instance) من Array Object مع كلمة جديد (new):

ويمكننا ملئها أيضاً كالتالي:

لن أذهب إلى تفاصيل هذه الطريقة، لأنه من غير المستحب استخدام منشئ المصفوفة (Array Constructor) لإنشاء مصفوفات.
لا حاجة إلى استخدام ()new Array ، للتبسيط، والقراءة السهلة، وتسريع عملية التنفيذ، استخدم الطريقة الأولى (array literal)
– w3schools
الوصول إلى عناصر المصفوفة
- كل عنصر في المصفوفة لديه مكان يسمى الفهرس (index).
- يمكننا الوصول لعنصر في المصفوفة بالإشارة إلى الفهرس (index).
- فهارس المصفوفة تبدأ دائماً بـ 0 ،و التي تشير لأول عنصر في المصفوفة.
دعونا نعرف مصفوفة من الأرقام ثم نصل إلى عناصرها:

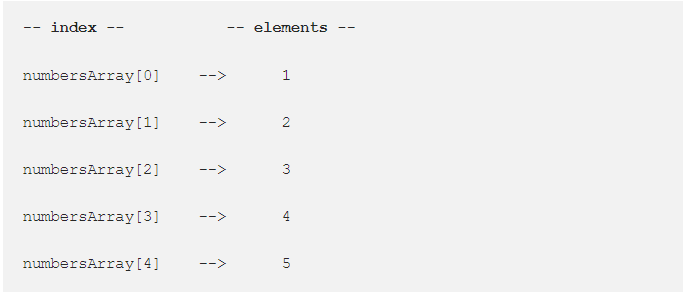
إذاً المصفوفة numbersArray لها 5 عناصر، ونرى بالأسفل كيفية فهرستها:

العنصر الأول (1) لديه الفهرس 0 ، والعنصر الثاني (2) لديه الفهرس 1 ، وهكذا لبقية العناصر.
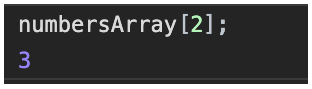
عندما نريد الوصول لأحد العناصر، فقط نحتاج إلى استدعاء فهرسته:

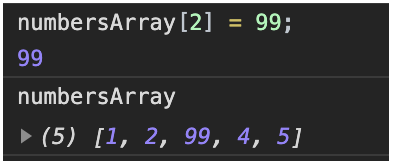
أو يمكننا تغيير عنصر من العناصر عن طريق تعيين قيمة جديدة إلى الفهرس:

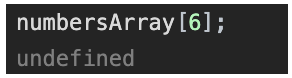
إذا حاولت إعطاء فهرس رقم أعلى، فإنه سيُرجع لك “غير معرف”، لأن هذا الفهرس غير موجود.

هل أحببت المقال حتى الآن؟ انظر إلى الفيديو أدناه عن مصفوفات الJavaScript
الحصول على حجم المصفوفة
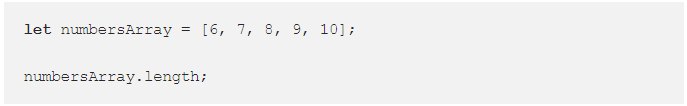
يوفر برنامج JavaScript طريقة سهلة للحصول على عدد العناصر التي تحتوي عليها المصفوفة: وهي خاصية الطول (length).
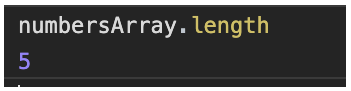
خاصية الطول (length) هي واحدة من الخواص المنشأة في Array Object في JavaScript يمكننا إستدعاءه ببساطة عن طريق رمز (.):

خاصية الطول تُرجع الطول/الحجم للمصفوفة:

التكرار في المصفوفات
كما هو الحال في لغات برمجة أخرى، يمكننا استخدام for / while للحلقات(loops) في JavaScript لإعادة القيم من مصفوفة في وقت واحد.
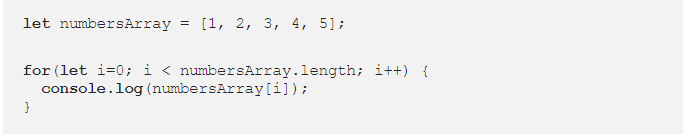
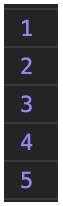
على سبيل المثال لنطبع القيم بداخل المصفوفة عن طريق استخدام for loop:

ال for loops يجب أن يكون لها نقطة بداية ونهاية.
إذاً، قمت بإنشاء for loop ، “i” يبدأ من ال0، ويستمر بالزيادة حتى نهاية المصفوفة، استخدام خاصية الطول مفيد هنا. إذا تغير حجم المصفوفة، فستحصل خاصيه الطول على الحجم الجديد تلقائياً ولن تنكسر ال loop.
ثم أعطي قيمة “i” نفس قيمة فهرس المصفوفة، بحيث يحصل مباشرة على العناصر ويطبعهم على وحدة التحكم (console):

هناك أيضاً طرق أخرى لتكرار المصفوفة في JavaScript، سأغطيه بالتفصيل في مقالة أخرى.
ملاحظة: يُنصح باستخدام خاصية الطول في الloops لأن المصفوفات ديناميكية و الحجم يمكن تغييره.
تغطي المصفوفات مكاناً مهماً في JavaScript. إن إتقان المصفوفات سيساعدك على فهم أفضل لبرنامج JavaScript. هناك عمليات مختلفة يمكن القيام بها باستخدام المصفوفات، وتوفر JavaScript حلولاً للتعامل بها بسهولة. في مقالاتي التالية سأغطيهم بالتفصيل.
ترقب ذلك، وشكراً لك على وقتك.
