المُعرَّفات (ID) والفئات (Classes) عبارة عن “مَشابِك”
نحن نحتاج إلى طرق لوصف المحتوى في ملفات HTML/XHTML، هناك عناصر أساسية مثل <h1> و <p> و<ul> غالباً ما تقوم بعمل هذه الوظيفة، لكن هذه العناصر لا تغطي جميع أنواع العناصر في الصفحة أو خيارات التخطيط. لذلك نحن نحتاج إلى المعرِّفات (ID’s) والفئات (Classes)، كمثال <ul id=”nav”> سوف يعطينا الفرصة للوصول إلى هذه القائمة الغير مرتبة على وجه التحديد، بحيث سنتمكن من معالجتها والتعامل معها بشكل فريد عن بقية القوائم الغير مرتبة في الصفحة، أو يمكن أن يكون في صفحتنا قسم لا يوجد لديه عنصر أساسي أو علامة تشير إليه، كمثال التذييل السفلي (footer) نستطيع أن نعرفه هكذا <div id=”footer”> أو أن يكون لدينا شريط جانبي مفصول بطريقة أو بأخرى عن المحتوى فيمكن تعريفه بهذه الطريقة <div class=”sidebar-box”>.

نحتاج هذه المعرِّفات والفئات أو “المشابِك” في بناء صفحتنا لنستطيع التحكم بالأجزاء. يبدو واضحاً أننا نحتاج إلى هذه المحددات عند التصميم في ملفات CSS، كذلك هناك لغات ويب أخرى تعتمد عليهم أيضاً مثل الJavaScript . لكن ما الفرق بين الاثنين؟
المعرِّفات (ID’s) فريدة وغير مكررة
- كل عنصر لديه معرِّف واحد فقط.
- الصفحة يكون فيها عنصر واحد فقط بهذا المعرّف.
عندما كنت في بدايتي لتعلم هذه الأدوات، كنت أسمع كثيراً أنه يجب استخدام المعرف بنفس الاسم مرة واحدة، لكن الفئات (Classes) يمكن استخدامها أكثر من مرة. فعلياً كانت تدخل هذه الكلمات ن أذن وتخرج من الأخرى، لأنها كانت مجرد قاعدة علي حفظها بناءً على تجربة الآخرين، وليست على أنها كلمات في غاية الأهمية. إذا كنت شخص جديد في تعلم HTML/CSS، فمن البديهي أن تشعر أن المعرفّات والفئات يؤدون نفس الغرض.
إليك واحداً من الاشياء المهمة: لن يعمل معك كود التحقق من البينات على سبيل المثال، إذا كان المعرف مستخدم في أكثر من عنصر. كود التحقق من أهم الأشياء بالنسبة لنا جميعاً، إذاً هو وحده يكفي لأن يكون سبباً في عدم تسمية المعرف مرتين. سوف نسرد الكثير من الأسباب لاحقاً.
الفئات (Classes) غير فريدين
- يمكنك أن تستخدم نفس اسم الفئة لأكثر من عنصر.
- يمكنك أن تستخدم أكثر من فئة لعنصر واحد.
أي تصميم تحتاج تطبيقه على أكثر من عنصر في الصفحة يجب أن تستخدم الفئة. خذ على سبيل المثال صفحة لديها أكثر من عنصر الواجهة “widgets”:

تستطيع أن تستخدم نفس اسم الفئة اذا كنت تريد أن تطبق نفس مجموعة التصاميم على كل عنصر. لكن ماذا لو كنت تريد أن يكون عنصر منهم أكبر من الآخرين لكنه يشترك معهم في نفس السمات؟ الفئات سوف تحل لك الأمر، عن طريق تطبيق أكثر من فئة على العنصر نفسه:

هنا لا تحتاج لإنشاء فئة جديدة تحتوي السمات القديمة مع السمات التي تريد إضافتها، فقط تقوم بإضافة اسم الفئة الجديدة بجانب السابقة ،بإضافة مسافة بينهما، ومعظم المتصفحات تدعم أي عدد من الفئات لنفس العنصر ( حقيقةً أكثر من آلاف الفئات، لكن لن تحتاج لأكثر مما يتم دعمه).
لا توجد أي إعدادات افتراضية للمتصفح لأي معرّف أو فئة
عند وضع أي معرف أو فئة للعنصر هذا لا يضيف له شيء. هذا من الأشياء التي أشعرتني بالإخفاق في بدايتي. حيث تعمل على الموقع وتكتب اسم الفئة وتعتقد أنها تصلح مشكلة حدثت معك، ثم تنتقل إلى موقع آخر وتجد اسم الفئة المختلفة ، فتقوم بكتابة اسم الفئة الجديد الموجود في الموقع الآخر، اعتقاداً منك أن اسم الفئة شيء سحري يحل المشكلات، لكنه لا يحل المشكلة.
الفئات والمعرفات لا يحتون على أي تصميم من ذاتهم، لكنهم يحتاجون إلى تصميم CSS لإضافة التصميم المطلوب.
البار كود والأرقام التسلسلية
البار كود والأرقام التسلسلية تشبيه جيد. كمثال الiPod في المتجر، على التغليف يوجد باركود يُخبر المتجر نوع المنتج، فعندما يتم فحصه، سيعرف المتجر المنتج بالتحديد وكم تكلفته. ويمكنه أن يعرف أيضاً لون المنتج وموقع تخزينه في المتجر. كل منتجات الiPod لديها نفس الباركود.
الiPod أيضاً لديه رقم تسلسلي، وهو فريد وغير متشابه مع أي iPod آخر أو حتى أي جهاز في العالم. الرقم التسلسلي لا يعرف سعر المنتج، يمكن أن يعرف ذلك لكنه لن يكون فعال للمتجر استخدام هذه الطريقة لحفظ البيانات واستخدامها. كمثال إذا تم تغيير سعر المنتج فسيقوم بتغيير السعر للباركود وسيتغير لجميع المنتجات بهذا الباركود، وليس بحاجة لتغيير السعر على كل الأرقام التسلسلية في نظامك.
هذا يشبه لحد كبير الفئات والمعرفات، المعلومات التي يتم تغييرها وتحديثها، يجب أن تحفظ في الفئة، بينما المعلومات الفريدة وغير المكررة تحفظ في المعرف.
المعرفات لديهم وظائف خاصة على مستوى المتصفح
الفئات ليس لديها أي قدرات في المتصفح بينما المعرّفات لديها قدرة مميزة خفية بداخلها. و هي قيمة الوسم “hash value” في الرابط. كمثال الرابط http://yourdomain.com#comments ، المتصفح سيقوم بالانتقال أوتوماتيكياً إلى الجزء أو العنصر الذي يحتوي على المعرف “comments”، من المهم الملاحظة أن المتصفح سيقوم بالانتقال إلى أي عنصر يحتاج إليه لإظهار هذا العنصر، لذلك إذا قمت بعمل جزء قابل للتمرير داخل جسم الصفحة (body) فسينتقل إليها أيضاً.
وهذا سبب آخر مهم لكون المعرّفات فريدة وغير متشابهة ليستطيع المتصفح الانتقال للجزء الذي تريده.
العناصر يمكن أن تحتوي على الاثنين معاً
لا شيء يمنعك من كتابة معرِّف وفئة للعنصر نفسه، وفي الحقيقة هذه فكرة جيدة، خذ على سبيل المثال التعريف الافتراضي للتعليقات في WordPress:

العنصر لديه فئة يستطيع تطبيق تصميمها على جميع التعليقات في الصفحة، لكن لديه معرف فريد (يتم إنشائه ديناميكياً بواسطة WordPress، هذا شيء جيد جداً). هذا مفيد في ربط التعليقات، أي يمكنني الوصل لتعليق معين في صفحة ما.
ملف CSS لا يعنيه أيها تستخدم
في ملفات الCSS لا يوجد شيء لا يمكنك عمله في المعرّف ويمكنك عمله في الفئة والعكس صحيح. في بدياتي كنت أعتقد حين لا يعمل معي تصميم على جزء أنه يمكنني استبدال اسم الفئة بالمعرف أو العكس، فعلياً هذ غير صحيح، CSS لا يهتم لنوع المحدد.
JavaScript يراعي أن تستخدم نوع ما
مبرمجي الJavaScript يعرفون أكثر الاختلاف بين الفئة والمعرف. JavaScript تعتمد على وجود عنصر بمعرف واحد، وتستخدم أيضاً دالة getElementById ، والتي لا يمكن استخدامها إلا بوجود معرف للعنصر. للأشخاص الذين يتعاملون مع JQuery سيعرفون مدي أهمية إضافة أو إزالة فئة للعنصر في الصفحة، وهي جزء من بنية الJQuery. لاحظ أنه لا توجد خاصية الإزالة والإضافة للمعرفات، وهذا ليس من اختصاص الJavaScript لمعالجة هذه الأمور، والتي قد تسبب مشاكل أخرى.
إذا كنت لا تحتاجهم لا تستخدمهم
كما تلاحظ الفئات والمعرفات من الأشياء المهمة التي نستخدمها كثيراً في التصميم والمعالجة التي نحتاجها، لكن يجب استخدامها بحكمة وأن يكون هناك داعي لذلك. بمعني أن تتجنب هذا الشكل:

نحن نعرف أن <a> هو معرف لرابط فلا حاجة لوضع فئة لتعريفه، ويمكننا استخدامه في التصميم.
أيضاً تجنب هذا:

اسم المعرف هنا غير مناسب، أي كأنه لا يوجد غير عمود واحد على اليمين، حاول أن تصف العنصر في المعرف للدلالة عليه بشكل جيد، ولا تصف موقعه، يمكننا وصف المعرف هنا “sidebar” ذلك يبدو مناسباً أكثر.
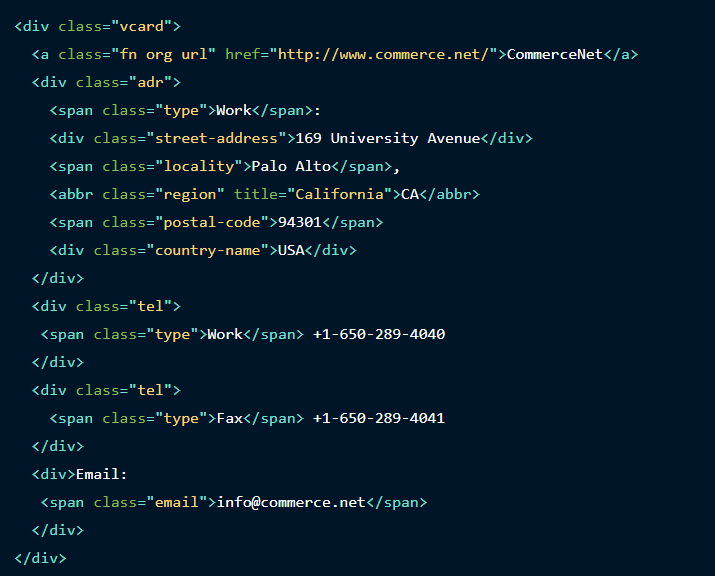
التعريفات المصغرة أسماء مناسبة للفئات
تعتقد أنك حين تسمي تسميات مصغرة للفئات، سيكون ذلك شاقاً عليك في التذكر، لكن على العكس هو نمط موحد معتمد في تسمية الفئات، انظر إلى تسمية vCard القياسية: