وحدة التحكم (console) الخاصة بالمطور هي واحدة من أهم الأدوات المتاحة لك حين تقوم بمعالجة (debug) تطبيقات الويب (fron-end) الخاصة بك. وحدة التحكم تحتوي على API اختصار لواجهة برمجة التطبيقات التي تزودك بمجموعة من الدوال والطرق التي تسهل عملية المعالجة. كثيرا ما تجد المبرمجين يستخدمون console.log() أو console.dir() للبحث عن المشاكل التي تواجههم، لكن وحدة التحكم الموجودة في أدوات المطور لديها مزايا كثيرة تعرضها لك.
في هذا المقال ستتعلم كيف تعالج تطبيقات الويب باستخدام الطرق التي تزودك بها وحدة التحكم في الأدوات. تدعم بعض المتصفحات وظائف أكثر من غيرها، لذلك سأشير لأي مشكلات قد تواجهك أثناء العمل.
هيا بنا نبدأ!
استخدام وحدة تحكم أدوات المطور
لو كنت لم تستخدم وحدة تحكم أدوات المطور (console) من قبل فلا تقلق، في هذا الجزء من المقال سأشرح كيف يمكنك الدخول واستخدام الـconsole. اذا كنت على معرفة بهذه الأمور يمكنك ترك هذا الجزء والانتقال للجزء التالي مباشرة.
هناك العديد من الطرق في المتصفح يمكنك من خلالها الوصول إلى لوحة تحكم المطور. الطريقة الأبسط هي بالضغط في المتصفح ع الزر الأيمن واختيار “فحص العنصر” أو “inspect Element” من القائمة التي تظهر لك.
ويمكنك أيضاً الوصول للوحة تحكم المطور عن طريق اختصارات لوحة المفاتيح. الاختصار في أغلب المتصفحات لأجهزة Mac هي Alt + Command + I، ولأجهزة الWindows تستطيع استخدام Ctrl + Shift + I.

حين تظهر لك أدوات المطور تستطيع الوصول للـConsole عن طريق الضغط على تبويب Console أو “وحدة التحكم” في أعلى النافذة.

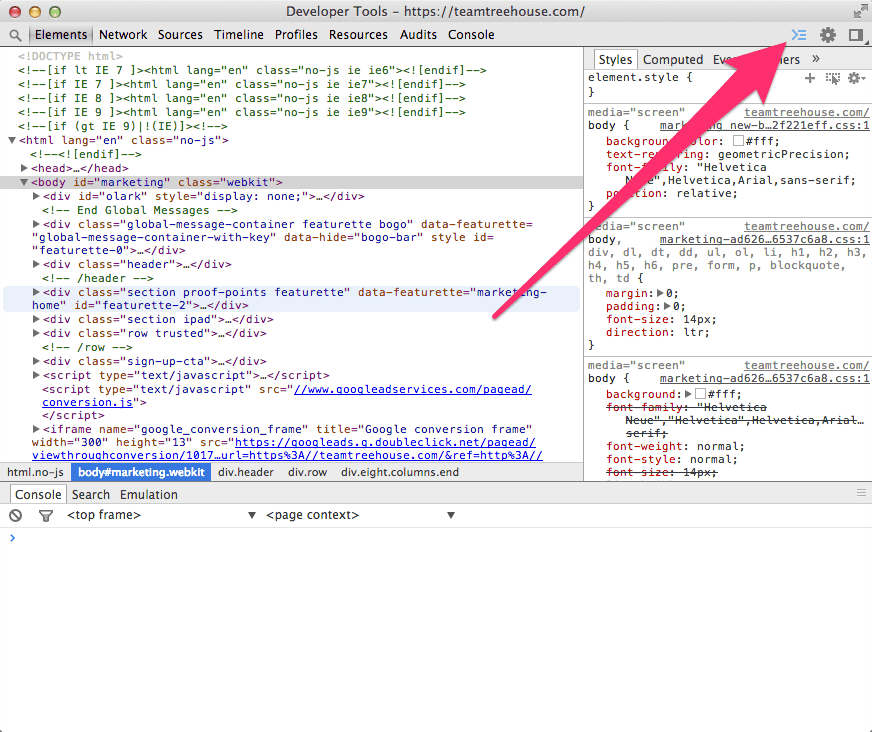
في متصفح Chrome تستطيع تشغيل وحدة التحكم أو الConsole تحت أي تبويب آخر عن طريق الضغط على أيقونة وحدة التحكم الConsole في أعلى يمين نافذة أدوات المطور.
ملاحظة: في هذه المقالة سوف نتطرق إلى أدوات المطور الموجودة بالأساس في المتصفحات، لكن هناك الكثير الإضافات الرائعة التي يمكن أن تزودك بنفس الوظائف، لمستخدمي متصفحات Firefox يكنهم تحميل Firebug، هذه الأداة تدعم الكثير من الخواص التي لا تدعمها أدوات المطور في متصفح Firefox.
الآن بعد أن دخلت إلى الConsole دعنا نقوم بكتابة أكواد بسيطة.
اكتب السطر التالي في الConsole ثم اضغط Enter:
console.log(‘Hello World!’);
يجب أن ترى جملة Hello World! مطبوعة على الconsole كما هو موضح بالأسفل:

عظيم! الآن بعد أن أصبحت على دراية بكيفية استخدام الconsole ، دعنا نلقي نظرة على كل دوال ال console التي يمكنك استخدامها أثناء معالجة تطبيقك.
console.log(object [, object, …])
دعنا نبدأ بالدالة الأكثر استخداماً console.log()، هذه الدالة ببساطة تقوم بطباعة الobject في لوحة الconsole.
console.log(‘Hello Treehouse’);
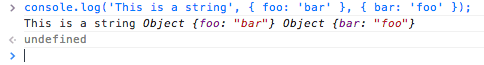
إذا قمت بكتابة أكثر من object سيتم عرضهم بسلسة منفردة يفصل بين العنصر والآخر مسافة والتي سفوق يتم طباعتها على شاشة الconsole.
console.log(‘This is a string’, { foo: ‘bar’ }, { bar: ‘foo’ });

المعامل الأول سيحتوي على محددات الشكل التي تسمح لك بتعريف نوع العنصر وموقعه في سلسلة الobjects.
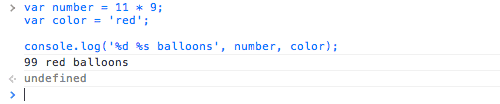
var number = 11 * 9;
var color = ‘red’;
console.log(‘%d %s balloons’, number, color);

المحددات التالية مدعومة في أدوات المطور في وحدة التحكم (console).
|
الوصف |
شكل المحدد |
|
نص (string) |
%s |
|
عدد صحيح (integer) |
%d أو %i |
|
قيمة النقطة العائمة (Floating point value) |
%f |
|
تعطي معلومات عن DOM (تظهر كما لو أنك ضغطت على تبويب “Elements” في لوحة أدوات المطور) |
%o |
|
تضيف تنسيق لما تريد طباعته |
%c |
|
|
|

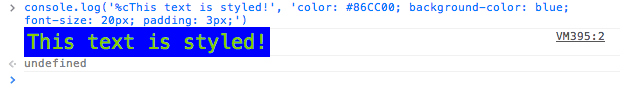
استخدام console.log() بإضافة تنسيق.
console.assert(expression, object)
الدالة console.assert() تأخذ معاملين، التعبير المنطقي (Boolean) و object . لو كانت النتيجة خطأ (false) للتعبير الذي كتبته في المعامل الأول ، فسيظهر الobject في المعامل الثاني في الconsole.
غالباً ستحتاج إلى كتابة الobject على شكل نص (string) في المعامل الثاني، لكن يمكن استخدام الJavaScript لكتابة الobject الذي تريده.
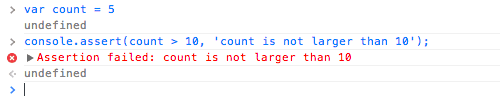
var count = 5;
console.assert(count > 10, ‘count is not larger than 10’);
الدالة هنا تفحص إذا كان المتغير count أكبر من 10، لو كان ذلك خاطئاً سيتم طباعة الرسالة , ‘count is not larger than 10’ في الconsole.

استخدام console.assert()
console.clear()
الدالة console.clear() تقوم بمسح أي مُخرج (output) في شاشة الconsole.
ملاحظة: هذه الخاصية غير متاحة في متصفح Firefox بالأساس، لكنها مدعومة في Firebug console.
console.count(label)
الدالة console.count() تحسب عدد مرات استدعاء دالة count() سوف تحصل على نتيجة دقيقة فقط إذا كنت تكتبها في نفس السطر وبنفس العنوان في كل مرة تستدعيها. الدالة تكون عملية لإيجاد عدد مرات استدعاء الدالة في الكود الخاص بك.
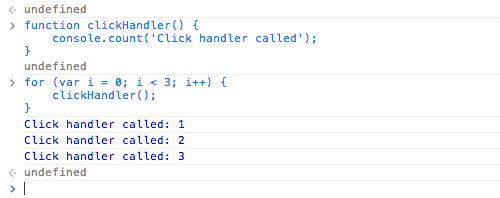
function clickHandler() {
console.count(‘Click handler called’);
…
}
نصيحة محترف! يمكنك كتابة أكثر من تعبير في أكثر من سطر عن طريق الضغط على Shift + Enter لإنشاء سطر جديد.
يمكنك تجربة ذلك باستخدام ال for loop في الconsole.
for (var i = 0; i < 3; i++) {
clickHandler();
}
هذا الكود سيستدعي دالة clickHandler() ثلاث مرات.

ملاحظة: هذه الخاصية غير مدعومة في متصفح Firefox بالأساس، لكنها مدعومة في Firebug console.
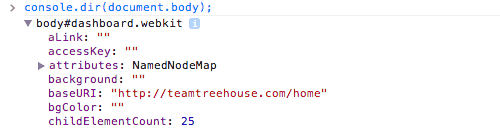
console.dir(object)
دالة console.dir() سوف تطبع الobject الذي تقوم بتزويده لها على نُسق الJavaScript. هذه الدالة مفيدة لاختبار عناصر الHTMl ، لأنها ستُظهر العناصر على طريقة DOM بدلاً من ظهورها على شكل XML عند استخدام دالة console.log().
console.dir(document.body);

استخدام console.dir() لفحص عنصر HTML.
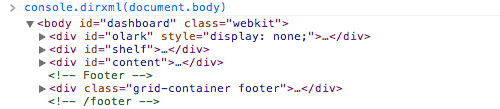
console.dirxml(object)
الدالة console.dirxml() تظهر الكائن أو object بشكل XML.
console.dirxml(document.body);
عندما نستخدمه لعنصر HTML النتيجة تكون مشابهة لنتيجة console.log().

ملاحظة: هذه الخاصية غير مدعومة في متصفح Firefox بالأساس، لكنها مدعومة في Firebug console.
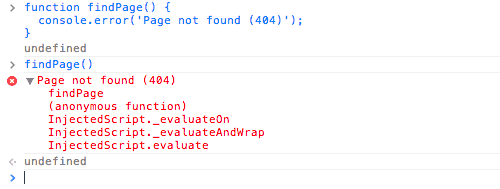
console.error(object [, object, …])
الدالة console.error() تأخذ object واحد أو أكثر وتطبعها في الconsole. هذه الدالة مشابهة لدالة console.log() لكنها تقوم بتتبع مصدر كتابة العنصر وتطبعه. المُخرج (output) سيظهر كخطأ (error) في الconsole.
console.error(‘Page not found (404)’);
الدالة مفيدة حقاً عند معالجة الأخطاء.

console.group(object[, object, …]) & console.groupEnd()
الدالة console.log() تستخدم لتجميع رسائل السجل، فعند استدعاء الدالة سيتم تجميع أي راسلة سجل ولو كانت بعيدة لحين استدعاء دالة console.groupEnd() التي تُغلق المجموعة.
يمكنك إضافة أي عنوان اختياري لتسهيل العثور على المجموعة في الconsole.
console.group(‘Fetching Data’);

يمكنك عمل مجموعات متداخلة مع بعضها البعض.
console.group(‘Group One’);
console.group(‘Group Two’);
…
console.groupEnd(); // Close group two
console.groupEnd(); // Close group one
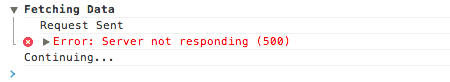
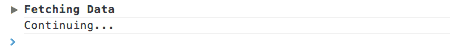
console.groupCollapsed(object[, object, …])
الدالة console.groupCollapsed() تشبه كثيراً دالة console.group()، لكنها تقوم بعرض البيانات مُجمعة بدلاً من عرضها مفتوحة في ال console.
console.groupCollapsed(‘Fetching Data’);
console.log(‘Request Sent’);
console.error(‘Error: Server not responding (500)’);
console.groupEnd();
console.log(‘Continuing…’);

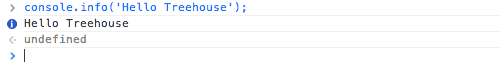
console.info(object [, object, …])
تعمل console.info() بنفس طريقة console.log() باستثناء أنها تقوم بإعطاء رسائل السجل أيقونة المعلومات. هذا يمكن أن يكون مفيداً لأن لوحة أدوات المطور تتيح لك فلترة الرسائل بنوع الرسالة.
console.info(‘Hello Treehouse’);
لاحظ أيقونة المعلومات الزرقاء في يسار الرسالة كما في الشكل التالي.

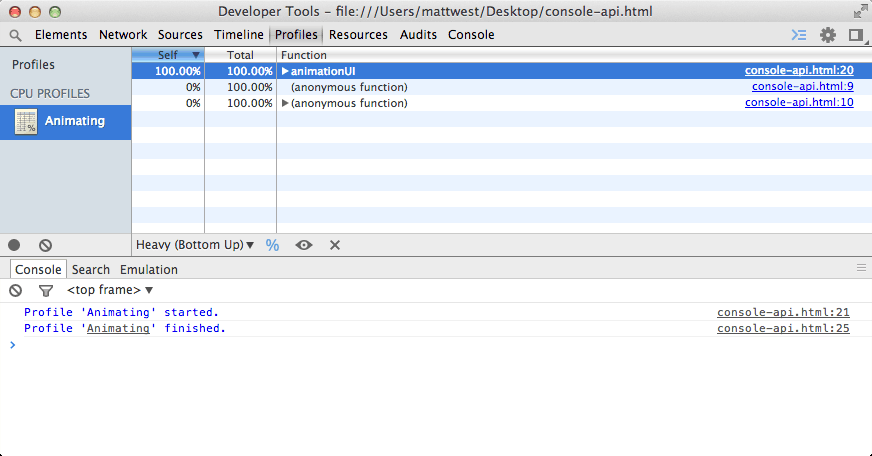
console.profile([profile]) & console.profileEnd()
دالة console.profile() ستنشئ ملف شخصي لوحدة المعالجة المركزية (CPU) Javascript جديدة، لو كانت نافذة أدوات المطور مفتوحة، ويمكنك إضافة عنوان لو رغبت بذلك.
دالة console.profileEnd() سوف تكمل الملف الشخصي.
function animationUI() {
console.profile(‘Animating’);
// Animate something…
console.profileEnd();
}
هذا المثال يظهر لك كيف يمكنك استخدام الدالة لإظهار ملف شخصي لوحدة المعالجة المركزيةCPU لدالة animationUI().

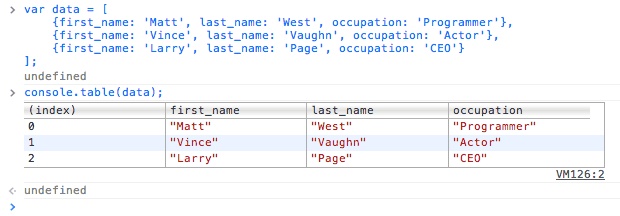
console.table(data)
دالة console.table() تتيح لك إظهار البيانات بصورة منظمة في جدول تفاعلي في وحدة التحكم (console).
var data = [
{first_name: ‘Matt’, last_name: ‘West’, occupation: ‘Programmer’},
{first_name: ‘Vince’, last_name: ‘Vaughn’, occupation: ‘Actor’},
{first_name: ‘Larry’, last_name: ‘Page’, occupation: ‘CEO’}
];
console.table(data);

هذه الخاصية عملية جداً عند إرجاع معلومات من دالة AJAX.
ملاحظة: هذه الخاصية غير مدعومة في متصفح Firefox بالأساس، لكنها مدعومة في Firebug console.
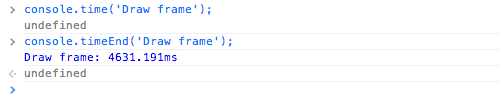
console.time(label) & console.timeEnd(label)
دالتي console.time() و console.timeEnd() تعطيك معلومة كم من الوقت يستغرق لتنفيذ كود معين أو جزء منه. الدلتين console.time() و console.timeEnd() يجب تمرير نفس العنوان لهما.
console.time(‘Draw frame’);
// Execute some code…
console.timeEnd(‘Draw frame’);

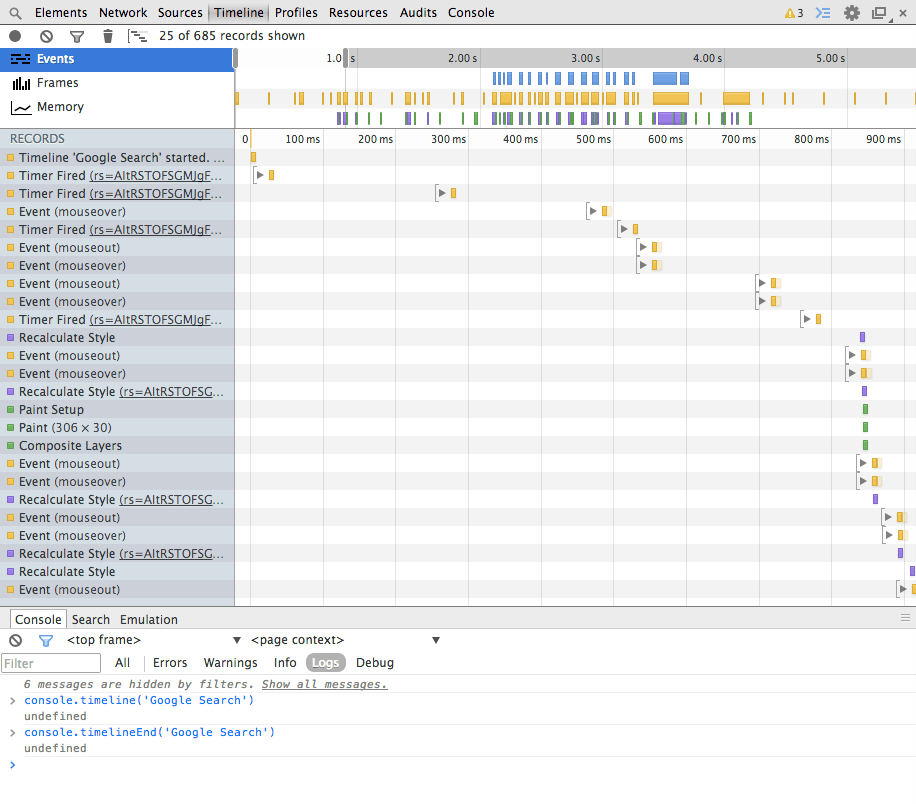
console.timeline(label) & console.timelineEnd(label)
دالتي console.timeline() و console.timelineEnd() تتيح إنشاء تسجيل جدول زمني جديد في متصفح Chrome في نافذة أدوات المطور.
يمكنك إضاقة عنوان اختياري للتسجيل الزمني الجديد، ومثل دالة console.time() ، يجب أن يكون العنوان لداتي console.timeline() و console.timelineEnd().
console.timeline(‘Google Search’);
// Do some work.
console.timelineEnd(‘Google Search’);

ملاحظة: خاصية الجدول الزمني متاحة فقط في متصفح Chrome في أدوات المطور.
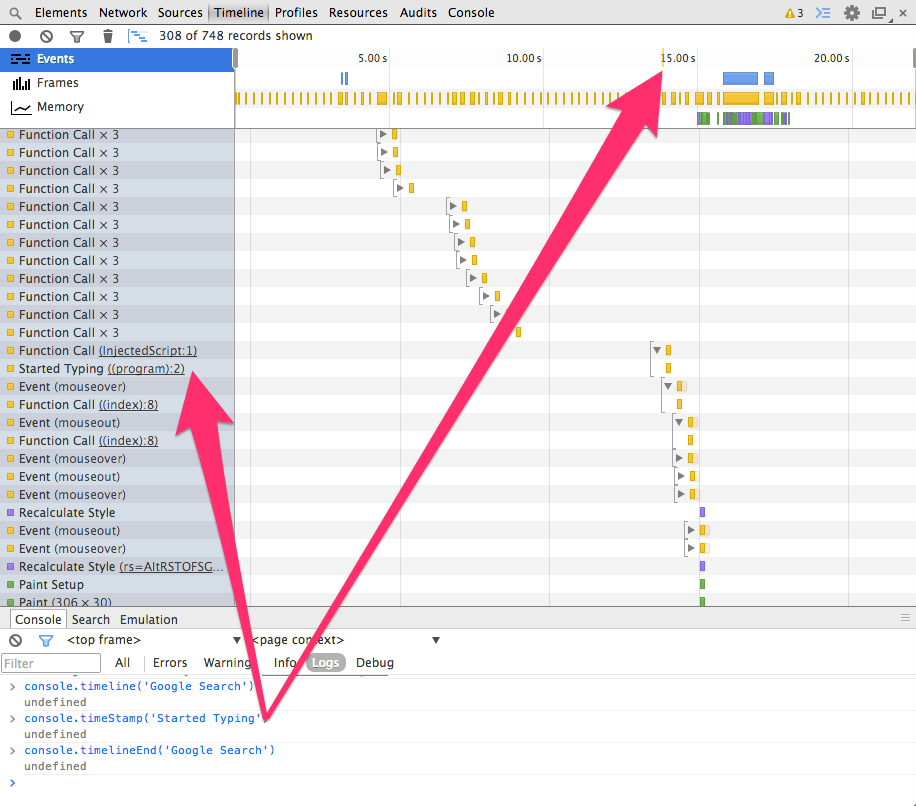
console.timeStamp(label)
يمكنك إضافة أحداث (events) بطريقة يدوية عن طريق استخدام الدالة console.timeStamp(). يمكن تمرير عنوان لتعريف العلامة في أدوات المطور.

ملاحظة: خاصية الجدول الزمني متاحة فقط في متصفح Chrome في أدوات المطور، وكانت تدعى سابقاً console.markTimeline().
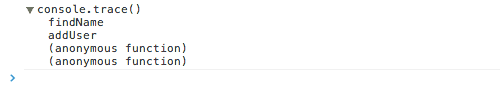
console.trace()
دالة console.trace() سوف تطبع تتبع المكدس (stack trace ( لنقطة استدعاءه في الدالة.
console.trace();

console.warn(object [, object, …])
أخيراً دالة console.warn() سوف تطبع رسالة مع علامة أو أيقونة تحذيرية.
console.warn(‘This is a warning.’);

الملخص
في هذا المقال تعلمت دوال مختلفة ل console التي ستساعدك في معالجة تطبيق الويب الخاص بك. ستجد أنك تستخدم دوال أكثر من الأخرى ، لكن من المؤكد أنه من الجيد معرفة كل الطريق التي يمكنك التعامل معها في نافذة أدوات المطور.
أنصحك باستكمال القراءة في الروابط في قسم مزيد من القراءة بالأسفل خصوصاً مقالة dev tools tips and tricks من موقع Google Developers.
أي الأدوات تفضل استخدامها عند معالجة تطبيقك ؟ شارك ذلك في التعليقات.
مزيد من القراءة
- MDN: Console Documentation
- Google Developers: Console API Reference
- Google Developers: Dev Tools Tips and Tricks

معلومات رائعة!
اتمنى عمل شرح فيديو عن ذلك فلن يفهم احد هكذا اتمنى تبقل رأيي
شكرا على هذا الشرح بكل صدق كان الشرح مفهم, لكن لو لكان هناك فيديو يقوم بشرح لكان اجمل.
والف شكر
Ashraf